
Lynda Weinman
بسیاری لیندا واینمن را "مادر آموزش اینترنتی" لقب داده اند. وی که هم اکنون (2016) ۶۰ سال سن دارد در ۱۹۹۵ سایتی را راه اندازی کرد که به عنوان منبعی رایگان برای دانش آموزان محسوب می شد. طی آن دوران لیندا به صورت خودآموز در حال یادگیری طراحی وب بود و تلاش داشت تا آموخته هایش را با سایرین نیز به اشتراک بگذارد. هر چند این روزها مسئله یاد شده امری عادی به حساب می آید اما در اواسط دهه نود -روزگاری که هنوز یوتیوبی نبود- یادگیری طراحی وب به صورت خودجوش چندان مسئله رایجی محسوب نمی گشت.
اشتیاق آن روزهای لیندا در یادگیری ، حالا به لطف وب سایت و سرویسی هایی همانند آنچه خود او راه اندازی کرده به میلیون ها نفر دیگر در سراسر دنیا نیز سرایت نموده و آنها می توانند با اندک هزینه ای و در هر جا و مکانی آنچه که دوست دارند را فرا بگیرند.
ناگفته نماند که پیدا کردن مسیر صحیح کسب و کار، حتی برای لیندا واینمن نیز بدون فراز و نشیب نبوده و وی هم مانند هر فرد موفق دیگری در راه رسیدن به پیروزی پستی و بلندی های بسیاری را از سر گذرانده.
درک نیازی که هیچکس به آن پاسخ نداده بود
وقتی در سال ۱۹۹۳ واینمن طراحی وب را اندک اندک فرا گرفته و قصد آموزش دادن آن را پیدا کرد، ابتدا به کتاب فروشی مراجع نمود و سعی کرد کتابی را به عنوان مرجع انتخاب و از روی آن به دانش آموزان خود درس بدهد. اما وی متوجه شد کتاب فروشی ها و کتابخانه ها تنها راهنماهایی بسیار فنی و پیچیده را ارائه می نمایند که درک شان برای افراد معمولی و با دانش متوسط تقریباً غیر ممکن محسوب می شود.
لیندا واینمن میگوید: به یاد می آورم که با خود فکر کردم شاید چنین کتابی هنوز وجود ندارد. بلافاصله از کتاب فروشی به خانه رفتم و ایده ی اولیه نوشتن آن را پیاده سازی کردم.
کمی بعد کتاب "طراحی گرافیک های تحت وب" که به باور بسیاری اولین کتاب ساده و قابل درک توسط عموم در رابطه با حرفه طراحی وب بود، توسط افراد بسیاری در سراسر دنیا به عنوان یک مرجع غیر فنی مورد استفاده قرار می گرفت و محبوبیتی غیر قابل باور به دست آورده بود.
درست در همان زمان و در سال ۱۹۹۵ واینمن آدرس ایمیل فردی را مشاهده نمود که به صورت debbie@debbie.com بود و مشتاق شد بداند آیا دامنه ی لیندا نیز برای ثبت کردن در دسترس قرار دارد یا خیر. وی این دامنه را خریداری و وبسایتی تحت آن راه انداخت تا از طریقش بتواند با دانش آموزان و همچنین خوانندگان کتاب خود ارتباط برقرار نماید.

شروعی کوچک و توسعه ای آهسته و پیوسته
بعد از موفقیت کتاب واینمن همسر او، بروس هون (Bruce Heavin)، که در اصل موسس کمپانی لیندا نیز محسوب می شود، پیشنهاد داد در طول تعطیلات بهاره یکی از سالن های کامپیوتر دانشگاهی را اجاره نموده و در آن به مدت یک هفته دوره آموزش طراحی وب برگزار نمایند.
آنها این ایده را عملی کردند و سپس به منظور جذب افراد علاقه مند بنر تبلیغاتی را روی سایت لیندا قرار دادند. نه تنها ظرفیت کلاس یاد شده بسیار سریع پر گشت، بلکه افراد از گوشه و کنار دنیا و حتی مثلاً شهر وین برای حضور در آن ثبت نام نمودند.
اینکه تنها یک بنر در سایت خود قرار دهیم و سپس مردم از سراسر دنیا برای حضور در کلاس مان ثبت نام نمایند، باعث شده بود تا شوکه شویم.
آن کارگاه های یک هفته ای بسیار زود باعث شدند تا کسب و کار امروزی لیندا و همسرش پایه گذاری گردد. واینمن از درآمد حق امتیاز کتاب خود با ارزش ۲۰ هزار دلار استفاده کرد و مدرسه طراحی وبی را راه اندازی نمود که دوره هایش در هر ماه به سرعت پیش فروش شده و ظرفیت شان تکمیل می گشت. لیندا می گوید: "مشتریان زیادی وجود داشتند که مجبور بودیم به آنها نه بگوییم، زیرا ظرفیتی برای پذیرش شان وجود نداشت".
اوج گیری پس از بحران
کسب و کار لیندا پس از چند سال توانست ۳۵ فرصت شغلی را ایجاد و درآمدی ۳.۵ میلیون دلاری را فراهم کند. اما در سال ۲۰۰۱ و پس از انفجار حباب دات کام و حوادث مرتبط به یازده سپتامبر، تمایل افراد به یادگیری دروس طراحی وب کاهشی عجیب پیدا کرد، تا جایی که واینمن و همسرش در ادامه دادن مسیر مردد شده بودند.
کمپانی آنها دچار بحرانی جدی گشت، واینمن و هون ۷۵ درصد کارمندان خود را اخراج کردند و تنها ۹ نفر در استخدام شان باقی ماند. دفتر و مقر برگزاری دوره های لیندا نیز کوچک تر گشت و سعی را بر این گذاشتند تا واحد هایی با قیمت ارزان تر اجاره نمایند.
روز های سیاهی بود و حتی خودم تردید داشتم که می توانیم این کسب و کار را ادامه دهیم یا خیر.
خود واینمن در مورد آن ایام می گوید: "همه در حال نبرد برای بقا بودند و سعی می کردند سر خود را بالای آب نگه دارند. ما نیز وضعیتی مشابه را تجربه می کردیم و در نهایت درست همین زمان بود که تصمیم گرفتیم خدمات خود را به صورت کاملاً آنلاین ارائه نماییم."
روزگاری که ایده یاد شده شکل گرفت و سپس عملی گشت (ارائه خدمات به صورت آنلاین) تماشای فیلم بر روی کامپیوترها تازه در حال رواج یافتن بود. لیندا دات کام تصمیم گرفت در ازای سرویسی که ارائه می کند هزینه حق اشتراکی ۲۵ دلاری را به صورت ماهیانه دریافت نماید.
افراد اندکی از این راهکار استقبال کردند. واینمن می گوید: "درآمد مان به شدت افت کرده بود. روز های سیاهی بود و حتی خودم تردید داشتم که می توانیم این کسب و کار را ادامه دهیم یا خیر."
با تنها ۱۰۰۰ نفر پرداخت کننده حق اشتراک ماهیانه، بقای کمپانی به نظر بسیار سخت می رسید. ایجاد یک جامعه ی آنلاین زمان بر است و لیندا به خود امید می داد که آنها مسیر شان را عوض نکرده اند بلکه راهی تازه را شروع نموده اند پس باید صبر پیشه کنند. او توضیح می دهد که "همه چیز بسیار آهسته پیش رفت. ولی کم کم پرداخت حق اشتراک ماهیانه آنلاین رواج پیدا کرد و مقدار آن هر ساله چندین برابر شد".
در ۲۰۰۶ تعداد مشترکین به ۱۰۰.۰۰۰ نفر رسید و واینمن و همسرش ۱۵۰ کارمند خود را به همراه خانواده هایشان به دیزنی لند بردند تا موفقیت بزرگی که رقم خورده بود را جشن بگیرند.

ایجاد فرهنگ سازمانی مناسب در زمان رشد
اینکه اعضا و کارمندان شرکت همانند یک خانواده با یکدیگر در تعامل باشند همواره برای لیندا حائز اهمیت بوده و او حتی همیشه تلاش داشته تا افراد تحت استخدام خود را با اسم کوچک بشناسد و صدا بزند. ولی رشد سریع کمپانی و رسیدن تعداد کارمندان به عدد ۵۰۰، رفته رفته چالش هایی تازه را پدید می آورد و سبب می گردد واینمن در ایده آل های خود بازنگری نماید.
وی می گوید: "چالش اصلی بر سر تعیین سمت و مقام افراد بود. اینکه با هر کس چه برخوردی باید صورت بگیرد. همه ی کسانی که رشدی سریع را در شرکت خود تجربه کرده اند می دانند که ایجاد سلسله مراتب تا چه حد اهمیت دارد."
در ۲۰۰۷ تصمیم بر این شد تا یک مدیرعامل جهت اداره ی بهتر مجموعه به آن اضافه گردد. به گفته ی خود لیندا "درست در همان زمان بود که او تصمیم گرفت در رفتارها و برخوردهای خود سیاست بیشتری داشته و بروکراتیک تر عمل نماید".
ایجاد فرهنگ سازمانی برای شرکتی با بیش از ۵۰۰ کارمند کاری بسیار دشوار خواهد بود ولی حتی آنچه از این مسئله نیز دشوارتر به حساب می آید پایه ریزی درست و مطابقت دادن افراد با فرهنگ یاد شده است. اینکار در زمانی که یک شرکت نوپا و کوچک محسوب می شود چندان سخت نیست و شاید ضروری هم نباشد ولی با رشد آن صورت پذیرفتنش الزام می یابد.
پیش به سوی موفقیت
مدتی است که بسیاری تصور می کنند دوره های آموزش ویدئویی می توانند آینده آموزش به حساب بیایند.
در طی سال های اخیر کمپانی واینمن توسط افراد گوناگونی که در حرفه ی خود بهترین هستند دوره های آنلاین متعددی را ایجاد نموده و سعی کرده نشان دهد این دوره های آنلاین راه و روش یادگیری را برای همیشه متحول کرده اند.
لیندا دات کام قالبی معین و کارآمد را برای دوره های آموزشی اش پدید آورده و سپس کوشش کرده تا از نظر موضوعی نیز در بین مطالب مورد تدریس خود تنوع ایجاد نماید. روزگاری در وب سایت مورد بحث تنها ۲۰ دوره آموزش ویدئویی آنلاین وجود داشت، اما اکنون این رقم به ۶۳۰۰ رسیده که شامل ۲۶۷.۰۰۰ ویدئوی آموزشی می گردد.
ارائه ی کتابخانه ای ویدئویی به جای اینکه از افراد درخواست شود تا در دوره هایی مشخص با روال معمول و پیوسته شرکت نمایند، عاملی بوده که سبب گشته شیوه ی آموزشی لیندا دات کام نسبت به سایرین کاملاً متفاوت گردد.
واینمن می گوید: "مدتی است که بسیاری تصور می کنند دوره های آموزش ویدئویی می توانند آینده آموزش به حساب بیایند. ما به خاطر همین تفاوت مان مورد توجه قرار داشته و تحت نظر سایرین هستیم".

فروش به لینکدین Linked in
من به شخصه بر روی اثری که از همکاری دو کمپانی با یکدیگر پدید می آید متمرکز هستم.
واینمن زمانی که متوجه می شود لینکدین قصد خرید کمپانی اش را دارد، در ابتدا شوکه می گردد. او و همسرش هرگز به دنبال فروش شرکت خود و یافتن مشتری برای آن نبوده اند و البته در سن ۶۰ سالگی وی هنوز هم احساس می نموده که برای بازنشستگی بسیار زود است.
اما رفته رفته به این نتیجه می رسند که این فروش و ادغام دو کمپانی با یکدیگر احتمالاً امری منطقی و موثر خواهد بود. هر دو شرکت به نوعی تلاش داشته اند به افراد کمک کنند تا وضعیت شغلی خود را بهبود بخشند و احتمالاً در کنار یکدیگر بسیار بهتر از گذشته می توانند این هدف را محقق کنند.
واینمن می گوید: "بسیاری از مردم بر روی رقم معامله صورت پذیرفته تمرکز دارند و شاید این مسئله برای افرادی که با صنعت ما آشنا نیستند یک شگفتی محسوب شود. ولی خود من به شخصه بر روی اثری که از همکاری دو کمپانی با یکدیگر پدید می آید متمرکز هستم و اولین چیزی که در رابطه با این موضوع به ذهنم می رسد، میزان بزرگی این اثرگذاری است."
به نظر می آید حتی لیندا واینمن هم از موفقیت خودش شگفت زده است و تصور چنین روزی را نداشته. بر خلاف بسیاری از بنیانگذاران کمپانی ها مهم تکنولوژیک امروزی ، وی با هدف کسب درآمد های کلان شروع به کار نکرده و قصد اولیه اش هرگز ایجاد کمپانی نبوده که توسط لینکدین به ارزش ۱.۵ میلیارد دلار خریداری شد. او تنها سعی داشته آنچه که برای خودش جذاب بوده، یعنی طراحی وب را به سایرین نیز بیاموزد.
واینمن که بر حسب اتفاق بدل به یک معلم گشته، می گوید: "من نه چندان گنگ بودم و نه به آن صورت خوره ی دنیای تکنولوژی. افراد زیادی پیش من می آمدند و می پرسیدند چگونه این کار را انجام می دهی؟ یا چگونه آن کار را انجام می دهی؟ هرگز با خودم فکر نکرده بودم به اشتراک گذاشتن دانش در رابطه با آنچه که برایت جالب است، در واقع همان تدریس کردن محسوب می شود."
در حالکیه لیندا اعتقاد دارد تنها در زمان و مکان مناسبی حضور داشته، سخت است بدل شدن یک دامنه ی ۳۵ دلاری به کسب و کاری ۱.۵ میلیارد دلاری را حاصل یک اتفاق بدانیم.
این آموزش، بخشی از این مسیرهای یادگیری میباشد:

جاوا اسکریپت یک زبان برنامه نویسی وب است. همانطور که وب از یک محیط ایستا به یک محیط پویا تکامل می یابد، تمرکز فناوری از نشانه گذاری و استایل استاتیک به رابط های پویا و تعامل پیشرفته تغییر می کند. هنگامی که به عنوان اختیاری دیده می شد، جاوا اسکریپت اکنون به بخشی جدایی ناپذیر از وب تبدیل می شود و هر لایه را با اسکریپت خود القا می کند. این دوره شامل چالش های کد است که توسط CoderPad ارائه شده است. چالشهای کد، تمرینهای کدنویسی تعاملی با بازخورد بلادرنگ هستند، بنابراین میتوانید در کنار محتوای دوره، تمرین کدنویسی را انجام دهید تا مهارتهای برنامهنویسی خود را ارتقا دهید. مربی Morten Rand Hendriksen به شما کمک می کند تا درک خود را از جاوا اسکریپت تکه تکه، از اصول اصلی مانند متغیرها، انواع داده ها، شرطی ها و توابع از طریق موضوعات پیشرفته از جمله حلقه ها و اسکریپت DOM ایجاد کنید.







نمونه ویدیوی آموزشی ( زیرنویسها جدا از ویدیو است و میتوانید آنرا نمایش ندهید ) :
[فارسی]
01 مقدمه
01-01 جاوا اسکریپت: خاکی که وب مدرن از آن رشد می کند
01-02 نحوه استفاده از فایل های تمرین
01-03 کاوش در محیط آزمایشگاه
02 جاوا اسکریپت: مقدمه ای کوتاه
02-01 جاوا اسکریپت: اولین تماس
02-02 پیمایش در چشم انداز JS
02-03 ابزار کار با جاوا اسکریپت
02-04 لینتینگ و قالب بندی
02-05 با کنسول مرورگر آشنا شوید
02-06 اصول زبان جاوا اسکریپت
02-07 آموزش جاوا اسکریپت به عقب
03 بالا و در حال اجرا با JS
03-01 جاوا اسکریپت در یک سند HTML
03-02 جاوا اسکریپت به عنوان یک فایل خارجی
03-03 بارگیری جاوا اسکریپت مدرن
03-04 ماژول های جاوا اسکریپت
04 اشیاء
04-01 اشیاء: یک مقدمه عملی
04-02 اشیاء جاوا اسکریپت: نسخه کد
04-03 ظروف اشیاء
04-04 خواص شی
04-05 دسترسی به اشیا
04-06 دسترسی به خصوصیات شی
04-07 تمرین: یک شی جدید بسازید
04-08 روش های شی
04-09 تمرین: یک روش جدید بسازید
04-10 کلاس ها: نقشه های اشیاء
04-11 سازنده شی
04-12 تمرین: یک شی جدید با سازنده بسازید
04-13 اشیاء جهانی
04-14 مقدمه چالش: یک نوع شی جدید ایجاد کنید
04-15 راه حل: یک نوع شی جدید ایجاد کنید
05 نوار کناری: خروجی رشته
05-01 متن و متغیرها را با الفبای الگو مخلوط کنید
05-02 خروجی رشته سنتی
05-03 مقدمه چالش: به معنای واقعی کلمه یک الگو ایجاد کنید
05-04 راه حل: به معنای واقعی کلمه یک الگو ایجاد کنید
06 DOM
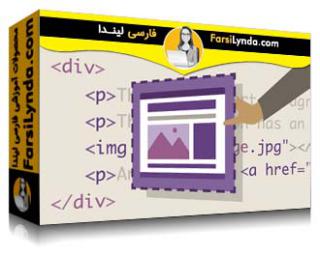
06-01 DOM: مدل شیء سند
06-02 با متدهای querySelector به عناصر دسترسی پیدا کنید
06-03 با استفاده از روش های قدیمی تر به عناصر دسترسی پیدا کنید
06-04 تمرین: یک عنصر را پیدا کنید
06-05 اصلاح کلاس های عنصر
06-06 صفات
06-07 سبک درون خطی
06-08 تمرین: کلاس ها و ویژگی ها و سبک ها را تغییر دهید
06-09 عناصر DOM را اضافه کنید
06-10 مقدمه چالش: ایجاد عناصر
06-11 راه حل: ایجاد عناصر
07 نوار کناری: متغیرها و انواع داده ها
07-01 متغیرها: ظروف برای همه چیز
07-02 Var
07-03 محدوده
07-04 اجازه دهید
07-05 Const
07-06 انواع داده ها
07-07 تکلیف در مقابل مقایسه
07-08 عملگرهای ریاضی
07-09 مقدمه چالش: محاسبه مالیات بر فروش
07-10 راه حل: محاسبه مالیات فروش
08 آرایه ها
08-01 آرایه ها توضیح داده شده است
08-02 آرایه ها در کد
08-03 روش های آرایه
08-04 مقدمه چالش: دستکاری آرایه
08-05 راه حل: دستکاری آرایه
09 توابع و روش ها
09-01 عملکرد دنیای واقعی
09-02 توابع و روش ها
09-03 یک تابع استاندارد
09-04 تابع پیکان
09-05 توابع پیکان و این
09-06 تمرین: یک تابع بسازید
09-07 داده ها را به یک تابع با پارامترها منتقل کنید
09-08 مقادیر را از یک تابع برگردانید
09-09 تمرین: مقادیر را بین توابع ارسال کنید
09-10 تماس تلفنی
09-11 بیانیه شرطی if...else
09-12 عملگرهای منطقی
09-13 بیانیه سوئیچ شرطی
09-14 چرخش از طریق محتوا
09-15 با استفاده از روش آرایه map().
09-16 مقدمه چالش: یک کارخانه محتوا ایجاد کنید
09-17 راه حل: یک کارخانه تولید محتوا ایجاد کنید
10 رویداد
رویدادهای DOM 10-01 توضیح داده شد
10-02 رویدادهای معمول DOM
10-03 شنوندگان رویداد
10-04 تمرین: با شنوندگان رویداد آزمایش کنید
10-05 شنوندگان رویداد پیشرفته و این
10-06 آرگومان ها را از شنوندگان رویداد عبور دهید
10-07 مقدمه چالش: شنونده رویداد ایجاد کنید
10-08 راه حل: شنونده رویداد ایجاد کنید
11 عیب یابی و اعتبارسنجی JS
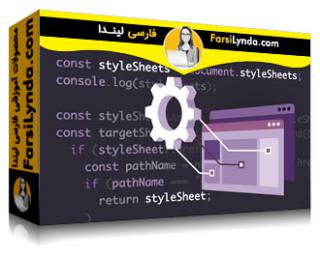
11-01 عیب یابی جاوا اسکریپت در مرورگر
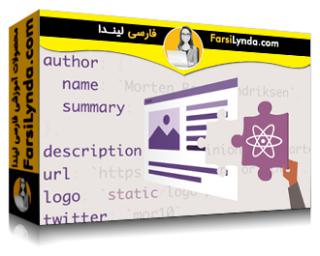
11-02 درک یک جزء React
12 نتیجه گیری
12-01 مراحل بعدی در سفر یادگیری شما
[ENGLISH]
01 Introduction
01-01 JavaScript: The soil from which the modern web grows
01-02 How to use the exercise files
01-03 Exploring the lab environment
02 JavaScript: A Brief Introduction
02-01 JavaScript: First contact
02-02 Navigating the JS landscape
02-03 Tools for working with JavaScript
02-04 Linting and formatting
02-05 Get to know the browser console
02-06 JavaScript language basics
02-07 Learning JavaScript backward
03 Up and Running with JS
03-01 JavaScript in an HTML document
03-02 JavaScript as an external file
03-03 Modern JavaScript loading
03-04 JavaScript modules
04 Objects
04-01 Objects: A practical introduction
04-02 JavaScript objects: The code version
04-03 Object containers
04-04 Object properties
04-05 Accessing objects
04-06 Accessing object properties
04-07 Practice: Build a new object
04-08 Object methods
04-09 Practice: Build a new method
04-10 Classes: Object blueprints
04-11 Object constructors
04-12 Practice: Build a new object with a constructor
04-13 Global objects
04-14 Challenge intro: Create a new object type
04-15 Solution: Create a new object type
05 Sidebar: String Output
05-01 Mix text and variables with template literals
05-02 Traditional string output
05-03 Challenge intro: Create a template literal
05-04 Solution: Create a template literal
06 DOM
06-01 DOM: The Document Object Model
06-02 Access elements with querySelector methods
06-03 Access elements using older methods
06-04 Practice: Find an element
06-05 Modifying element classes
06-06 Attributes
06-07 Inline style
06-08 Practice: Modify classes and attributes, and styles
06-09 Add DOM elements
06-10 Challenge intro: Create elements
06-11 Solution: Create elements
07 Sidebar: Variables and Data Types
07-01 Variables: Containers for everything
07-02 Var
07-03 Scope
07-04 Let
07-05 Const
07-06 Data types
07-07 Assignment vs. comparison
07-08 Math operators
07-09 Challenge intro: Calculate sales tax
07-10 Solution: Calculate sales tax
08 Arrays
08-01 Arrays explained
08-02 Arrays in code
08-03 Array methods
08-04 Challenge intro: Array manipulation
08-05 Solution: Array manipulation
09 Functions and Methods
09-01 The real-world function
09-02 Functions and methods
09-03 A standard function
09-04 The arrow function
09-05 Arrow functions and this
09-06 Practice: Build a function
09-07 Pass data to a function with parameters
09-08 Return values from a function
09-09 Practice: Pass values between functions
09-10 Callbacks
09-11 Conditional if...else statement
09-12 Logical operators
09-13 Conditional switch statement
09-14 Looping through content
09-15 Using the map() array method
09-16 Challenge intro: Create a content factory
09-17 Solution: Create a content factory
10 Events
10-01 DOM events explained
10-02 Typical DOM events
10-03 Event listeners
10-04 Practice: Experiment with event listeners
10-05 Advanced event listeners and this
10-06 Pass arguments through event listeners
10-07 Challenge intro: Create an event listener
10-08 Solution: Create an event listener
11 Troubleshooting and Validating JS
11-01 Troubleshooting JavaScript in the browser
11-02 Making sense of a React component
12 Conclusion
12-01 Next steps on your learning journey
مهارت های موجود در این دوره:
برنامه نویسی و توسعه زبانهای برنامه نویسی JavaScript توسعه دهندگان وب وب توسعه وبمدرس: Morten Rand Hendriksen - مورتن رند هندریکسن
مورتن رند هندریکسن طراح و سازنده وب، مشتاق نرم افزارهای open source مثل wordpress است. مورتن رند هندریکسن سازنده و طراح وب مشتاق طراحی های تروتمیز، کد مبتنی بر استاندارد، و نرم افزار open-source است. او چندین کتاب، مقاله و ویدئو در این زمینه ها منتشر کرده است و سخنران معروفی در کنفرانس ها است. او که یک شرکت کوچک رسانه دیجیتال را اداره می کند، وقت خود را به طور مساوی بین ساختن web solutionها و تدریس چگونه درست انجام دادن چیزها و گرفتن بهترین نتیجه از وب ، با دیگران تقسیم کرده است. مورتن در نوروژ بزرگ شد و در سال 2002 به کانادا رفت و آنجا را خانه خود می داند.





































































































































 تلگرام
تلگرام  اینستاگرام
اینستاگرام 

