
Lynda Weinman
بسیاری لیندا واینمن را "مادر آموزش اینترنتی" لقب داده اند. وی که هم اکنون (2016) ۶۰ سال سن دارد در ۱۹۹۵ سایتی را راه اندازی کرد که به عنوان منبعی رایگان برای دانش آموزان محسوب می شد. طی آن دوران لیندا به صورت خودآموز در حال یادگیری طراحی وب بود و تلاش داشت تا آموخته هایش را با سایرین نیز به اشتراک بگذارد. هر چند این روزها مسئله یاد شده امری عادی به حساب می آید اما در اواسط دهه نود -روزگاری که هنوز یوتیوبی نبود- یادگیری طراحی وب به صورت خودجوش چندان مسئله رایجی محسوب نمی گشت.
اشتیاق آن روزهای لیندا در یادگیری ، حالا به لطف وب سایت و سرویسی هایی همانند آنچه خود او راه اندازی کرده به میلیون ها نفر دیگر در سراسر دنیا نیز سرایت نموده و آنها می توانند با اندک هزینه ای و در هر جا و مکانی آنچه که دوست دارند را فرا بگیرند.
ناگفته نماند که پیدا کردن مسیر صحیح کسب و کار، حتی برای لیندا واینمن نیز بدون فراز و نشیب نبوده و وی هم مانند هر فرد موفق دیگری در راه رسیدن به پیروزی پستی و بلندی های بسیاری را از سر گذرانده.
درک نیازی که هیچکس به آن پاسخ نداده بود
وقتی در سال ۱۹۹۳ واینمن طراحی وب را اندک اندک فرا گرفته و قصد آموزش دادن آن را پیدا کرد، ابتدا به کتاب فروشی مراجع نمود و سعی کرد کتابی را به عنوان مرجع انتخاب و از روی آن به دانش آموزان خود درس بدهد. اما وی متوجه شد کتاب فروشی ها و کتابخانه ها تنها راهنماهایی بسیار فنی و پیچیده را ارائه می نمایند که درک شان برای افراد معمولی و با دانش متوسط تقریباً غیر ممکن محسوب می شود.
لیندا واینمن میگوید: به یاد می آورم که با خود فکر کردم شاید چنین کتابی هنوز وجود ندارد. بلافاصله از کتاب فروشی به خانه رفتم و ایده ی اولیه نوشتن آن را پیاده سازی کردم.
کمی بعد کتاب "طراحی گرافیک های تحت وب" که به باور بسیاری اولین کتاب ساده و قابل درک توسط عموم در رابطه با حرفه طراحی وب بود، توسط افراد بسیاری در سراسر دنیا به عنوان یک مرجع غیر فنی مورد استفاده قرار می گرفت و محبوبیتی غیر قابل باور به دست آورده بود.
درست در همان زمان و در سال ۱۹۹۵ واینمن آدرس ایمیل فردی را مشاهده نمود که به صورت debbie@debbie.com بود و مشتاق شد بداند آیا دامنه ی لیندا نیز برای ثبت کردن در دسترس قرار دارد یا خیر. وی این دامنه را خریداری و وبسایتی تحت آن راه انداخت تا از طریقش بتواند با دانش آموزان و همچنین خوانندگان کتاب خود ارتباط برقرار نماید.

شروعی کوچک و توسعه ای آهسته و پیوسته
بعد از موفقیت کتاب واینمن همسر او، بروس هون (Bruce Heavin)، که در اصل موسس کمپانی لیندا نیز محسوب می شود، پیشنهاد داد در طول تعطیلات بهاره یکی از سالن های کامپیوتر دانشگاهی را اجاره نموده و در آن به مدت یک هفته دوره آموزش طراحی وب برگزار نمایند.
آنها این ایده را عملی کردند و سپس به منظور جذب افراد علاقه مند بنر تبلیغاتی را روی سایت لیندا قرار دادند. نه تنها ظرفیت کلاس یاد شده بسیار سریع پر گشت، بلکه افراد از گوشه و کنار دنیا و حتی مثلاً شهر وین برای حضور در آن ثبت نام نمودند.
اینکه تنها یک بنر در سایت خود قرار دهیم و سپس مردم از سراسر دنیا برای حضور در کلاس مان ثبت نام نمایند، باعث شده بود تا شوکه شویم.
آن کارگاه های یک هفته ای بسیار زود باعث شدند تا کسب و کار امروزی لیندا و همسرش پایه گذاری گردد. واینمن از درآمد حق امتیاز کتاب خود با ارزش ۲۰ هزار دلار استفاده کرد و مدرسه طراحی وبی را راه اندازی نمود که دوره هایش در هر ماه به سرعت پیش فروش شده و ظرفیت شان تکمیل می گشت. لیندا می گوید: "مشتریان زیادی وجود داشتند که مجبور بودیم به آنها نه بگوییم، زیرا ظرفیتی برای پذیرش شان وجود نداشت".
اوج گیری پس از بحران
کسب و کار لیندا پس از چند سال توانست ۳۵ فرصت شغلی را ایجاد و درآمدی ۳.۵ میلیون دلاری را فراهم کند. اما در سال ۲۰۰۱ و پس از انفجار حباب دات کام و حوادث مرتبط به یازده سپتامبر، تمایل افراد به یادگیری دروس طراحی وب کاهشی عجیب پیدا کرد، تا جایی که واینمن و همسرش در ادامه دادن مسیر مردد شده بودند.
کمپانی آنها دچار بحرانی جدی گشت، واینمن و هون ۷۵ درصد کارمندان خود را اخراج کردند و تنها ۹ نفر در استخدام شان باقی ماند. دفتر و مقر برگزاری دوره های لیندا نیز کوچک تر گشت و سعی را بر این گذاشتند تا واحد هایی با قیمت ارزان تر اجاره نمایند.
روز های سیاهی بود و حتی خودم تردید داشتم که می توانیم این کسب و کار را ادامه دهیم یا خیر.
خود واینمن در مورد آن ایام می گوید: "همه در حال نبرد برای بقا بودند و سعی می کردند سر خود را بالای آب نگه دارند. ما نیز وضعیتی مشابه را تجربه می کردیم و در نهایت درست همین زمان بود که تصمیم گرفتیم خدمات خود را به صورت کاملاً آنلاین ارائه نماییم."
روزگاری که ایده یاد شده شکل گرفت و سپس عملی گشت (ارائه خدمات به صورت آنلاین) تماشای فیلم بر روی کامپیوترها تازه در حال رواج یافتن بود. لیندا دات کام تصمیم گرفت در ازای سرویسی که ارائه می کند هزینه حق اشتراکی ۲۵ دلاری را به صورت ماهیانه دریافت نماید.
افراد اندکی از این راهکار استقبال کردند. واینمن می گوید: "درآمد مان به شدت افت کرده بود. روز های سیاهی بود و حتی خودم تردید داشتم که می توانیم این کسب و کار را ادامه دهیم یا خیر."
با تنها ۱۰۰۰ نفر پرداخت کننده حق اشتراک ماهیانه، بقای کمپانی به نظر بسیار سخت می رسید. ایجاد یک جامعه ی آنلاین زمان بر است و لیندا به خود امید می داد که آنها مسیر شان را عوض نکرده اند بلکه راهی تازه را شروع نموده اند پس باید صبر پیشه کنند. او توضیح می دهد که "همه چیز بسیار آهسته پیش رفت. ولی کم کم پرداخت حق اشتراک ماهیانه آنلاین رواج پیدا کرد و مقدار آن هر ساله چندین برابر شد".
در ۲۰۰۶ تعداد مشترکین به ۱۰۰.۰۰۰ نفر رسید و واینمن و همسرش ۱۵۰ کارمند خود را به همراه خانواده هایشان به دیزنی لند بردند تا موفقیت بزرگی که رقم خورده بود را جشن بگیرند.

ایجاد فرهنگ سازمانی مناسب در زمان رشد
اینکه اعضا و کارمندان شرکت همانند یک خانواده با یکدیگر در تعامل باشند همواره برای لیندا حائز اهمیت بوده و او حتی همیشه تلاش داشته تا افراد تحت استخدام خود را با اسم کوچک بشناسد و صدا بزند. ولی رشد سریع کمپانی و رسیدن تعداد کارمندان به عدد ۵۰۰، رفته رفته چالش هایی تازه را پدید می آورد و سبب می گردد واینمن در ایده آل های خود بازنگری نماید.
وی می گوید: "چالش اصلی بر سر تعیین سمت و مقام افراد بود. اینکه با هر کس چه برخوردی باید صورت بگیرد. همه ی کسانی که رشدی سریع را در شرکت خود تجربه کرده اند می دانند که ایجاد سلسله مراتب تا چه حد اهمیت دارد."
در ۲۰۰۷ تصمیم بر این شد تا یک مدیرعامل جهت اداره ی بهتر مجموعه به آن اضافه گردد. به گفته ی خود لیندا "درست در همان زمان بود که او تصمیم گرفت در رفتارها و برخوردهای خود سیاست بیشتری داشته و بروکراتیک تر عمل نماید".
ایجاد فرهنگ سازمانی برای شرکتی با بیش از ۵۰۰ کارمند کاری بسیار دشوار خواهد بود ولی حتی آنچه از این مسئله نیز دشوارتر به حساب می آید پایه ریزی درست و مطابقت دادن افراد با فرهنگ یاد شده است. اینکار در زمانی که یک شرکت نوپا و کوچک محسوب می شود چندان سخت نیست و شاید ضروری هم نباشد ولی با رشد آن صورت پذیرفتنش الزام می یابد.
پیش به سوی موفقیت
مدتی است که بسیاری تصور می کنند دوره های آموزش ویدئویی می توانند آینده آموزش به حساب بیایند.
در طی سال های اخیر کمپانی واینمن توسط افراد گوناگونی که در حرفه ی خود بهترین هستند دوره های آنلاین متعددی را ایجاد نموده و سعی کرده نشان دهد این دوره های آنلاین راه و روش یادگیری را برای همیشه متحول کرده اند.
لیندا دات کام قالبی معین و کارآمد را برای دوره های آموزشی اش پدید آورده و سپس کوشش کرده تا از نظر موضوعی نیز در بین مطالب مورد تدریس خود تنوع ایجاد نماید. روزگاری در وب سایت مورد بحث تنها ۲۰ دوره آموزش ویدئویی آنلاین وجود داشت، اما اکنون این رقم به ۶۳۰۰ رسیده که شامل ۲۶۷.۰۰۰ ویدئوی آموزشی می گردد.
ارائه ی کتابخانه ای ویدئویی به جای اینکه از افراد درخواست شود تا در دوره هایی مشخص با روال معمول و پیوسته شرکت نمایند، عاملی بوده که سبب گشته شیوه ی آموزشی لیندا دات کام نسبت به سایرین کاملاً متفاوت گردد.
واینمن می گوید: "مدتی است که بسیاری تصور می کنند دوره های آموزش ویدئویی می توانند آینده آموزش به حساب بیایند. ما به خاطر همین تفاوت مان مورد توجه قرار داشته و تحت نظر سایرین هستیم".

فروش به لینکدین Linked in
من به شخصه بر روی اثری که از همکاری دو کمپانی با یکدیگر پدید می آید متمرکز هستم.
واینمن زمانی که متوجه می شود لینکدین قصد خرید کمپانی اش را دارد، در ابتدا شوکه می گردد. او و همسرش هرگز به دنبال فروش شرکت خود و یافتن مشتری برای آن نبوده اند و البته در سن ۶۰ سالگی وی هنوز هم احساس می نموده که برای بازنشستگی بسیار زود است.
اما رفته رفته به این نتیجه می رسند که این فروش و ادغام دو کمپانی با یکدیگر احتمالاً امری منطقی و موثر خواهد بود. هر دو شرکت به نوعی تلاش داشته اند به افراد کمک کنند تا وضعیت شغلی خود را بهبود بخشند و احتمالاً در کنار یکدیگر بسیار بهتر از گذشته می توانند این هدف را محقق کنند.
واینمن می گوید: "بسیاری از مردم بر روی رقم معامله صورت پذیرفته تمرکز دارند و شاید این مسئله برای افرادی که با صنعت ما آشنا نیستند یک شگفتی محسوب شود. ولی خود من به شخصه بر روی اثری که از همکاری دو کمپانی با یکدیگر پدید می آید متمرکز هستم و اولین چیزی که در رابطه با این موضوع به ذهنم می رسد، میزان بزرگی این اثرگذاری است."
به نظر می آید حتی لیندا واینمن هم از موفقیت خودش شگفت زده است و تصور چنین روزی را نداشته. بر خلاف بسیاری از بنیانگذاران کمپانی ها مهم تکنولوژیک امروزی ، وی با هدف کسب درآمد های کلان شروع به کار نکرده و قصد اولیه اش هرگز ایجاد کمپانی نبوده که توسط لینکدین به ارزش ۱.۵ میلیارد دلار خریداری شد. او تنها سعی داشته آنچه که برای خودش جذاب بوده، یعنی طراحی وب را به سایرین نیز بیاموزد.
واینمن که بر حسب اتفاق بدل به یک معلم گشته، می گوید: "من نه چندان گنگ بودم و نه به آن صورت خوره ی دنیای تکنولوژی. افراد زیادی پیش من می آمدند و می پرسیدند چگونه این کار را انجام می دهی؟ یا چگونه آن کار را انجام می دهی؟ هرگز با خودم فکر نکرده بودم به اشتراک گذاشتن دانش در رابطه با آنچه که برایت جالب است، در واقع همان تدریس کردن محسوب می شود."
در حالکیه لیندا اعتقاد دارد تنها در زمان و مکان مناسبی حضور داشته، سخت است بدل شدن یک دامنه ی ۳۵ دلاری به کسب و کاری ۱.۵ میلیارد دلاری را حاصل یک اتفاق بدانیم.

با Grid و Flexbox ، خواص CSS به طرز چشمگیری تغییر می کند. در حالی که در گذشته ، ایجاد طرح بندی های پیچیده به انواع هک های CSS ، جاوا اسکریپت یا هر دو نیاز داشت ، اکنون می توانید از Flexbox و Grid - ابزارهایی که به طور خاص برای طرح بندی طراحی شده اند - برای ایجاد صفحات وب پاسخگو با طرح بندی دقیق و سفارشی استفاده کنید. در این دوره مربی Emily Kay اصول اولیه Flexbox و Grid را به طور جداگانه پوشش می دهد ، از قواعد تا خواص و نحوه عملکرد آنها به طور کلی. پس از آن ، او مواردی را توضیح می دهد که ممکن است لازم باشد از هر دو برای رسیدن به اهداف طرح خود استفاده کنید. همانطور که او نشان می دهد ، وقتی از Flexbox و Grid برای ترکیب نقاط قوت جداگانه خود استفاده می کنید ، می توانید محتوای پیچیده وب را به روشی زیبا و کاربر پسند ایجاد و نمایش دهید.







نمونه ویدیوی آموزشی ( زیرنویسها جدا از ویدیو است و میتوانید آنرا نمایش ندهید ) :
[FARSI]
01 معرفی
01-01 طرح بندی وب سفارشی با Grid و Flexbox
01-02 استفاده از فایل های تمرینی
01-03 آنچه باید بدانید
01-04 استفاده از ابزارهای توسعه
02 فلکس چیست؟
02-01 Flexbox چیست؟
02-02 نحو Flexbox
02-03 ویژگی های ظرف Flexbox
02-04 ویژگی های مورد Flexbox
02-05 استفاده از Flexbox: Challenge
02-06 استفاده از Flexbox: راه حل
03 گرید چیست؟
03-01 گرید چیست؟
03-02 نحو شبکه ای
03-03 Grid چگونه کار می کند؟
03-04 ویژگی های ظرف شبکه
03-05 ویژگی های مورد شبکه
03-06 توابع و کلمات کلیدی
03-07 استفاده از Grid: Challenge
03-08 استفاده از شبکه: راه حل
04 تلفیق فناوری ها
04-01 شبکه در مقابل Flexbox
04-02 ترکیب Flexbox و Grid
04-03 تجزیه و تحلیل طرح بندی
04-04 انتخاب راه حل مناسب برای کار
04-05 استفاده از Grid و Flexbox: Challenge
04-06 استفاده از Grid و Flexbox: راه حل
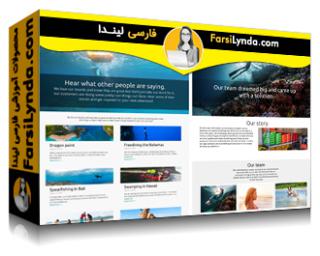
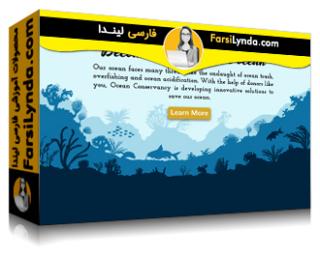
05 ایجاد یک صفحه وب با استفاده از Flexbox و Grid
05-01 نمای کلی پروژه
05-02 سرصفحه صفحه وب با بخش قهرمان
05-03 یک منوی همبرگر برای تلفن همراه ایجاد کنید
05-04 یک منوی افقی برای رایانه های رومیزی ایجاد کنید
05-05 کارتهای وب ، قسمت 1
05-06 کارت های وب ، قسمت 2
05-07 خلاصه CTA
05-08 بخش تیم برای تلفن همراه
05-09 بخش تیم برای رایانه های رومیزی
05-10 بخش مشکل
05-11 اشیاء رسانه ای برای تلفن همراه
05-12 اشیاء رسانه ای برای دسکتاپ
05-13 گالری تصاویر
05-14 پاورقی برای صفحه نمایش بزرگ
05-15 پاورقی برای صفحه های بزرگتر
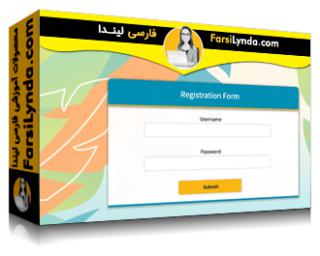
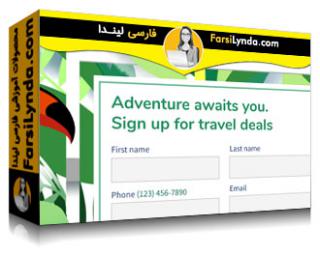
06 با استفاده از Flexbox و Grid یک فرم بسازید
06-01 نمای کلی پروژه
06-02 فرم برای موبایل
06-03 فرم برای دسکتاپ
07 حمایت کردن
07-01 سازگاری و منابع
07-02 پرس و جوهای ویژگی
08 نتیجه
08-01 مراحل بعدی
[ENGLISH]
01 Introduction
01-01 Custom web layouts with Grid and Flexbox
01-02 Using the exercise files
01-03 What you should know
01-04 Using development tools
02 What Is Flex?
02-01 What is Flexbox?
02-02 Flexbox syntax
02-03 Flexbox container properties
02-04 Flexbox item properties
02-05 Using Flexbox: Challenge
02-06 Using Flexbox: Solution
03 What is Grid?
03-01 What is Grid?
03-02 Grid syntax
03-03 How does Grid work?
03-04 Grid container properties
03-05 Grid item properties
03-06 Functions and keywords
03-07 Using Grid: Challenge
03-08 Using Grid: Solution
04 Combining Technologies
04-01 Grid vs. Flexbox
04-02 Combining Flexbox and Grid
04-03 Analyzing a layout
04-04 Choosing the right solution for the job
04-05 Using Grid and Flexbox: Challenge
04-06 Using Grid and Flexbox: Solution
05 Build a Webpage Using Flexbox and Grid
05-01 Overview of the project
05-02 Webpage header with hero section
05-03 Create a hamburger menu for mobile
05-04 Create a horizontal menu for desktops
05-05 Web cards, part 1
05-06 Web cards, part 2
05-07 CTA summaries
05-08 Team section for mobile
05-09 Team section for desktops
05-10 Problem section
05-11 Media objects for mobile
05-12 Media objects for desktop
05-13 Picture gallery
05-14 Footer for large screen
05-15 Footer for extra large screens
06 Build a Form Using Flexbox and Grid
06-01 Overview of project
06-02 Form for mobile
06-03 Form for desktops
07 Support
07-01 Compatibility and resources
07-02 Feature queries
08 Conclusion
08-01 Next steps
مدرس: Emily Kay - اميلی کی
امیلی کی یک توسعه دهنده وب و طراح گرافیک است که همچنین در کالج سن دیگو تعلیم می دهد. امیلی از اوایل 1990 در عرصه هنرهای دیجیتال کار می کرد. او در طراحی گرافیکی قرار گرفت و این برای او یک نقطه عطف واقع شد. وسواس او با طراحی گرافیکی ، او را به طراحی وب سایت و توسعه کشاند. او از آن زمان تا به حال ، در صنعت مشغول به کار است و تلاش های فعلی او شامل کمک به مشتریان و شرکت های مختلف در راه حل های مبتنی بر گرافیک و مبتنی بر وب، و همچنین آموزش برای کالج منطقه سن دیه گو است. یکی از بزرگترین شادیهای او این است که ، دانش خود در مورد تکنولوژی های گرافیکی و وب را با دیگران به اشتراک گذارد. او زمان زیادی را صرف نوشتن در کد و ایجاد تصاویر قدرتمند می کند.



































 تلگرام
تلگرام  اینستاگرام
اینستاگرام 

