
Lynda Weinman
بسیاری لیندا واینمن را "مادر آموزش اینترنتی" لقب داده اند. وی که هم اکنون (2016) ۶۰ سال سن دارد در ۱۹۹۵ سایتی را راه اندازی کرد که به عنوان منبعی رایگان برای دانش آموزان محسوب می شد. طی آن دوران لیندا به صورت خودآموز در حال یادگیری طراحی وب بود و تلاش داشت تا آموخته هایش را با سایرین نیز به اشتراک بگذارد. هر چند این روزها مسئله یاد شده امری عادی به حساب می آید اما در اواسط دهه نود -روزگاری که هنوز یوتیوبی نبود- یادگیری طراحی وب به صورت خودجوش چندان مسئله رایجی محسوب نمی گشت.
اشتیاق آن روزهای لیندا در یادگیری ، حالا به لطف وب سایت و سرویسی هایی همانند آنچه خود او راه اندازی کرده به میلیون ها نفر دیگر در سراسر دنیا نیز سرایت نموده و آنها می توانند با اندک هزینه ای و در هر جا و مکانی آنچه که دوست دارند را فرا بگیرند.
ناگفته نماند که پیدا کردن مسیر صحیح کسب و کار، حتی برای لیندا واینمن نیز بدون فراز و نشیب نبوده و وی هم مانند هر فرد موفق دیگری در راه رسیدن به پیروزی پستی و بلندی های بسیاری را از سر گذرانده.
درک نیازی که هیچکس به آن پاسخ نداده بود
وقتی در سال ۱۹۹۳ واینمن طراحی وب را اندک اندک فرا گرفته و قصد آموزش دادن آن را پیدا کرد، ابتدا به کتاب فروشی مراجع نمود و سعی کرد کتابی را به عنوان مرجع انتخاب و از روی آن به دانش آموزان خود درس بدهد. اما وی متوجه شد کتاب فروشی ها و کتابخانه ها تنها راهنماهایی بسیار فنی و پیچیده را ارائه می نمایند که درک شان برای افراد معمولی و با دانش متوسط تقریباً غیر ممکن محسوب می شود.
لیندا واینمن میگوید: به یاد می آورم که با خود فکر کردم شاید چنین کتابی هنوز وجود ندارد. بلافاصله از کتاب فروشی به خانه رفتم و ایده ی اولیه نوشتن آن را پیاده سازی کردم.
کمی بعد کتاب "طراحی گرافیک های تحت وب" که به باور بسیاری اولین کتاب ساده و قابل درک توسط عموم در رابطه با حرفه طراحی وب بود، توسط افراد بسیاری در سراسر دنیا به عنوان یک مرجع غیر فنی مورد استفاده قرار می گرفت و محبوبیتی غیر قابل باور به دست آورده بود.
درست در همان زمان و در سال ۱۹۹۵ واینمن آدرس ایمیل فردی را مشاهده نمود که به صورت debbie@debbie.com بود و مشتاق شد بداند آیا دامنه ی لیندا نیز برای ثبت کردن در دسترس قرار دارد یا خیر. وی این دامنه را خریداری و وبسایتی تحت آن راه انداخت تا از طریقش بتواند با دانش آموزان و همچنین خوانندگان کتاب خود ارتباط برقرار نماید.

شروعی کوچک و توسعه ای آهسته و پیوسته
بعد از موفقیت کتاب واینمن همسر او، بروس هون (Bruce Heavin)، که در اصل موسس کمپانی لیندا نیز محسوب می شود، پیشنهاد داد در طول تعطیلات بهاره یکی از سالن های کامپیوتر دانشگاهی را اجاره نموده و در آن به مدت یک هفته دوره آموزش طراحی وب برگزار نمایند.
آنها این ایده را عملی کردند و سپس به منظور جذب افراد علاقه مند بنر تبلیغاتی را روی سایت لیندا قرار دادند. نه تنها ظرفیت کلاس یاد شده بسیار سریع پر گشت، بلکه افراد از گوشه و کنار دنیا و حتی مثلاً شهر وین برای حضور در آن ثبت نام نمودند.
اینکه تنها یک بنر در سایت خود قرار دهیم و سپس مردم از سراسر دنیا برای حضور در کلاس مان ثبت نام نمایند، باعث شده بود تا شوکه شویم.
آن کارگاه های یک هفته ای بسیار زود باعث شدند تا کسب و کار امروزی لیندا و همسرش پایه گذاری گردد. واینمن از درآمد حق امتیاز کتاب خود با ارزش ۲۰ هزار دلار استفاده کرد و مدرسه طراحی وبی را راه اندازی نمود که دوره هایش در هر ماه به سرعت پیش فروش شده و ظرفیت شان تکمیل می گشت. لیندا می گوید: "مشتریان زیادی وجود داشتند که مجبور بودیم به آنها نه بگوییم، زیرا ظرفیتی برای پذیرش شان وجود نداشت".
اوج گیری پس از بحران
کسب و کار لیندا پس از چند سال توانست ۳۵ فرصت شغلی را ایجاد و درآمدی ۳.۵ میلیون دلاری را فراهم کند. اما در سال ۲۰۰۱ و پس از انفجار حباب دات کام و حوادث مرتبط به یازده سپتامبر، تمایل افراد به یادگیری دروس طراحی وب کاهشی عجیب پیدا کرد، تا جایی که واینمن و همسرش در ادامه دادن مسیر مردد شده بودند.
کمپانی آنها دچار بحرانی جدی گشت، واینمن و هون ۷۵ درصد کارمندان خود را اخراج کردند و تنها ۹ نفر در استخدام شان باقی ماند. دفتر و مقر برگزاری دوره های لیندا نیز کوچک تر گشت و سعی را بر این گذاشتند تا واحد هایی با قیمت ارزان تر اجاره نمایند.
روز های سیاهی بود و حتی خودم تردید داشتم که می توانیم این کسب و کار را ادامه دهیم یا خیر.
خود واینمن در مورد آن ایام می گوید: "همه در حال نبرد برای بقا بودند و سعی می کردند سر خود را بالای آب نگه دارند. ما نیز وضعیتی مشابه را تجربه می کردیم و در نهایت درست همین زمان بود که تصمیم گرفتیم خدمات خود را به صورت کاملاً آنلاین ارائه نماییم."
روزگاری که ایده یاد شده شکل گرفت و سپس عملی گشت (ارائه خدمات به صورت آنلاین) تماشای فیلم بر روی کامپیوترها تازه در حال رواج یافتن بود. لیندا دات کام تصمیم گرفت در ازای سرویسی که ارائه می کند هزینه حق اشتراکی ۲۵ دلاری را به صورت ماهیانه دریافت نماید.
افراد اندکی از این راهکار استقبال کردند. واینمن می گوید: "درآمد مان به شدت افت کرده بود. روز های سیاهی بود و حتی خودم تردید داشتم که می توانیم این کسب و کار را ادامه دهیم یا خیر."
با تنها ۱۰۰۰ نفر پرداخت کننده حق اشتراک ماهیانه، بقای کمپانی به نظر بسیار سخت می رسید. ایجاد یک جامعه ی آنلاین زمان بر است و لیندا به خود امید می داد که آنها مسیر شان را عوض نکرده اند بلکه راهی تازه را شروع نموده اند پس باید صبر پیشه کنند. او توضیح می دهد که "همه چیز بسیار آهسته پیش رفت. ولی کم کم پرداخت حق اشتراک ماهیانه آنلاین رواج پیدا کرد و مقدار آن هر ساله چندین برابر شد".
در ۲۰۰۶ تعداد مشترکین به ۱۰۰.۰۰۰ نفر رسید و واینمن و همسرش ۱۵۰ کارمند خود را به همراه خانواده هایشان به دیزنی لند بردند تا موفقیت بزرگی که رقم خورده بود را جشن بگیرند.

ایجاد فرهنگ سازمانی مناسب در زمان رشد
اینکه اعضا و کارمندان شرکت همانند یک خانواده با یکدیگر در تعامل باشند همواره برای لیندا حائز اهمیت بوده و او حتی همیشه تلاش داشته تا افراد تحت استخدام خود را با اسم کوچک بشناسد و صدا بزند. ولی رشد سریع کمپانی و رسیدن تعداد کارمندان به عدد ۵۰۰، رفته رفته چالش هایی تازه را پدید می آورد و سبب می گردد واینمن در ایده آل های خود بازنگری نماید.
وی می گوید: "چالش اصلی بر سر تعیین سمت و مقام افراد بود. اینکه با هر کس چه برخوردی باید صورت بگیرد. همه ی کسانی که رشدی سریع را در شرکت خود تجربه کرده اند می دانند که ایجاد سلسله مراتب تا چه حد اهمیت دارد."
در ۲۰۰۷ تصمیم بر این شد تا یک مدیرعامل جهت اداره ی بهتر مجموعه به آن اضافه گردد. به گفته ی خود لیندا "درست در همان زمان بود که او تصمیم گرفت در رفتارها و برخوردهای خود سیاست بیشتری داشته و بروکراتیک تر عمل نماید".
ایجاد فرهنگ سازمانی برای شرکتی با بیش از ۵۰۰ کارمند کاری بسیار دشوار خواهد بود ولی حتی آنچه از این مسئله نیز دشوارتر به حساب می آید پایه ریزی درست و مطابقت دادن افراد با فرهنگ یاد شده است. اینکار در زمانی که یک شرکت نوپا و کوچک محسوب می شود چندان سخت نیست و شاید ضروری هم نباشد ولی با رشد آن صورت پذیرفتنش الزام می یابد.
پیش به سوی موفقیت
مدتی است که بسیاری تصور می کنند دوره های آموزش ویدئویی می توانند آینده آموزش به حساب بیایند.
در طی سال های اخیر کمپانی واینمن توسط افراد گوناگونی که در حرفه ی خود بهترین هستند دوره های آنلاین متعددی را ایجاد نموده و سعی کرده نشان دهد این دوره های آنلاین راه و روش یادگیری را برای همیشه متحول کرده اند.
لیندا دات کام قالبی معین و کارآمد را برای دوره های آموزشی اش پدید آورده و سپس کوشش کرده تا از نظر موضوعی نیز در بین مطالب مورد تدریس خود تنوع ایجاد نماید. روزگاری در وب سایت مورد بحث تنها ۲۰ دوره آموزش ویدئویی آنلاین وجود داشت، اما اکنون این رقم به ۶۳۰۰ رسیده که شامل ۲۶۷.۰۰۰ ویدئوی آموزشی می گردد.
ارائه ی کتابخانه ای ویدئویی به جای اینکه از افراد درخواست شود تا در دوره هایی مشخص با روال معمول و پیوسته شرکت نمایند، عاملی بوده که سبب گشته شیوه ی آموزشی لیندا دات کام نسبت به سایرین کاملاً متفاوت گردد.
واینمن می گوید: "مدتی است که بسیاری تصور می کنند دوره های آموزش ویدئویی می توانند آینده آموزش به حساب بیایند. ما به خاطر همین تفاوت مان مورد توجه قرار داشته و تحت نظر سایرین هستیم".

فروش به لینکدین Linked in
من به شخصه بر روی اثری که از همکاری دو کمپانی با یکدیگر پدید می آید متمرکز هستم.
واینمن زمانی که متوجه می شود لینکدین قصد خرید کمپانی اش را دارد، در ابتدا شوکه می گردد. او و همسرش هرگز به دنبال فروش شرکت خود و یافتن مشتری برای آن نبوده اند و البته در سن ۶۰ سالگی وی هنوز هم احساس می نموده که برای بازنشستگی بسیار زود است.
اما رفته رفته به این نتیجه می رسند که این فروش و ادغام دو کمپانی با یکدیگر احتمالاً امری منطقی و موثر خواهد بود. هر دو شرکت به نوعی تلاش داشته اند به افراد کمک کنند تا وضعیت شغلی خود را بهبود بخشند و احتمالاً در کنار یکدیگر بسیار بهتر از گذشته می توانند این هدف را محقق کنند.
واینمن می گوید: "بسیاری از مردم بر روی رقم معامله صورت پذیرفته تمرکز دارند و شاید این مسئله برای افرادی که با صنعت ما آشنا نیستند یک شگفتی محسوب شود. ولی خود من به شخصه بر روی اثری که از همکاری دو کمپانی با یکدیگر پدید می آید متمرکز هستم و اولین چیزی که در رابطه با این موضوع به ذهنم می رسد، میزان بزرگی این اثرگذاری است."
به نظر می آید حتی لیندا واینمن هم از موفقیت خودش شگفت زده است و تصور چنین روزی را نداشته. بر خلاف بسیاری از بنیانگذاران کمپانی ها مهم تکنولوژیک امروزی ، وی با هدف کسب درآمد های کلان شروع به کار نکرده و قصد اولیه اش هرگز ایجاد کمپانی نبوده که توسط لینکدین به ارزش ۱.۵ میلیارد دلار خریداری شد. او تنها سعی داشته آنچه که برای خودش جذاب بوده، یعنی طراحی وب را به سایرین نیز بیاموزد.
واینمن که بر حسب اتفاق بدل به یک معلم گشته، می گوید: "من نه چندان گنگ بودم و نه به آن صورت خوره ی دنیای تکنولوژی. افراد زیادی پیش من می آمدند و می پرسیدند چگونه این کار را انجام می دهی؟ یا چگونه آن کار را انجام می دهی؟ هرگز با خودم فکر نکرده بودم به اشتراک گذاشتن دانش در رابطه با آنچه که برایت جالب است، در واقع همان تدریس کردن محسوب می شود."
در حالکیه لیندا اعتقاد دارد تنها در زمان و مکان مناسبی حضور داشته، سخت است بدل شدن یک دامنه ی ۳۵ دلاری به کسب و کاری ۱.۵ میلیارد دلاری را حاصل یک اتفاق بدانیم.
این آموزش، بخشی از این مسیرهای یادگیری میباشد:

کشف کنید که چگونه می توانید به طور موثر از قدرت انتخابگرها برای انتخاب عناصری که می خواهید استایل کنید بدون افزودن کلاس ها، تغییر HTML یا خاص بودن بیش از حد با انتخابگرهای خود استفاده کنید. در این دوره آموزشی، Jen Kramer، مربی نشان میدهد که چگونه میتوان بخشهای خاص (و گروههایی از قطعات) را در یک سند HTML با استفاده از نحو اعلانی قدرتمند انتخابگرهای CSS مشخص کرد.
اهداف یادگیری
اصطلاحات اولیه CSS را مرور کنید.
انواع مختلف انتخابگرهای CSS را بیاموزید: انتخابگرهای ترکیبی،
انتخابگرهای ویژگی، انتخابگرهای شبه کلاس و شبه عنصر، و انتخابگر جهانی.
تعیین کنید کدام انتخابگر ممکن است توسط انتخاب های مرورگر شما پشتیبانی نشود و بهترین روش ها را برای ترکیب انتخابگرها در سند خود بیاموزید.
در مورد شبه کلاس های پیوند استایل و ترتیب صحیح آنها در استایل شیت خود بیاموزید.
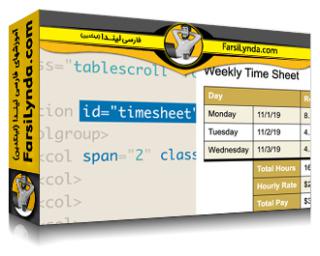
درباره هدف گذاری کلاس ها و شناسه ها بیاموزید.
با ویژگی های عنصر هدف آشنا شوید.
پیوندهای هدف با انتخابگرهای شبه کلاس.
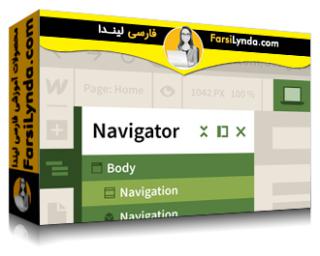
عناصر والدین، فرزند و خواهر و برادر را هدف قرار دهید.
درباره تأثیر انتخابگرهای CSS بر عملکرد بیاموزید.
در مورد جدیدترین انتخابگرهای CSS مانند :is()، :where() و :has() بیاموزید.







نمونه ویدیوی آموزشی ( زیرنویسها جدا از ویدیو است و میتوانید آنرا نمایش ندهید ) :
[فارسی]
01 مقدمه
01-01 قدرت انتخابگرها
02 بررسی CSS پایه
02-01 اصطلاحات CSS
02-02 انتخابگرها، کلاس ها و شناسه های نوع
02-03 لیست های انتخابگر
02-04 انتخابگرهای مرکب
03 انتخابگرهای ترکیبی
03-01 شجره نامه HTML: والدین، فرزندان، اجداد، فرزندان و خواهر و برادر
03-02 انتخاب کنندگان نوادگان
03-03 انتخابگر والدین-فرزند
03-04 انتخابگر خواهر و برادر مجاور و عام
03-05 انتخابگرهای خواندن و نوشتن
04 انتخابگرهای ویژگی
04-01 انتخابگرهای صفت ساده
04-02 انتخابگرهای مقدار مشخصه دقیق و جزئی
04-03 انتخابگرهای مقدار مشخصه ابتدایی، پایانی و دلخواه زیررشته
04-04 ترفندهای جالب انتخاب ویژگی
05 شبه کلاس برای ساختارهای اسناد
05-01 درک فقط انتخابگرها، :only-child، :only-of-type
05-02 درک اولین و آخرین انتخابگر، :first-child, :first-of-type, :last-child, :last-of-type
05-03 درک انتخابگرهای n - :nth-child, :nth-of-type, :nth-last-child, :nth-last-of-type
05-04 :root و :empty
06 شبه کلاس برای پیوندها
06-01 وضعیت پیوند اصلی: :link, :visited, :hover, :active
06-02 :any-link برای ترکیب وضعیت های پیوند
06-03 کلاس های شبه برای پیمایش درون صفحه، :target
06-04 شبه کلاسهای دسترسی: :focus، :focus-within
07 شبه کلاس برای فرم ها
07-01 کنترل های فرم: :ضروری و :اختیاری. :enabled و :disabled
07-02 کنترل های فرم: :فقط خواندنی و :خواندن-نوشتن
07-03 کنترل فرم بیان می کند: :نامشخص، :پیش فرض، :بررسی شده
07-04 فیلدهای متنی: :autofill، :placeholder-shown
07-05 بررسی خطا: :valid, :invalid, :in-range, :out-of-range
08 شبه کلاس های اضافی، شبه عناصر و انتخابگر جهانی
08-01 مقایسه is() و where()
08-02 درک: نه
08-03 :has()
08-04 با شبه عناصر آشنا شوید ::قبل از، ::بعد، ::خط اول، ::حرف اول
08-05 *، انتخابگر جهانی
09 انتخاب انتخابگرها
09-01 انتخابگرهای CSS و پشتیبانی مرورگر
09-02 چرا نمی توانم به طور انحصاری از کلاس های CSS استفاده کنم؟ بهترین شیوه های انتخاب کنندگان
09-03 تأثیر انتخابگرهای CSS بر عملکرد
10 نتیجه گیری
10-01 تمرین اضافی CSS
[ENGLISH]
01 Introduction
01-01 The power of selectors
02 Review of Basic CSS
02-01 CSS terminology
02-02 Type selectors, classes, and IDs
02-03 Selector lists
02-04 Compound selectors
03 Combinator Selectors
03-01 The HTML family tree: Parents, children, ancestor, descendant, and siblings
03-02 Descendant selectors
03-03 Parent-child selectors
03-04 Adjacent and general sibling selectors
03-05 Reading and writing selectors
04 Attribute Selectors
04-01 Simple attribute selectors
04-02 Exact and partial attribute value selectors
04-03 Beginning, ending, and arbitrary substring attribute value selectors
04-04 Cool attribute selector tricks
05 Pseudo-classes for document structures
05-01 Understanding only selectors, :only-child, :only-of-type
05-02 Understanding first and last selectors, :first-child, :first-of-type, :last-child, :last-of-type
05-03 Understanding nth selectors – :nth-child, :nth-of-type, :nth-last-child, :nth-last-of-type
05-04 :root and :empty
06 Pseudo-classes for links
06-01 Basic link states: :link, :visited, :hover, :active
06-02 :any-link for combining link states
06-03 Pseudo-classes for in-page navigation, :target
06-04 Accessibility pseudo-classes: :focus, :focus-within
07 Pseudo-classes for forms
07-01 Form controls: :required and :optional; :enabled and :disabled
07-02 Form controls: :read-only and :read-write
07-03 Form control states: :indeterminate, :default, :checked
07-04 Text fields: :autofill, :placeholder-shown
07-05 Error checking: :valid, :invalid, :in-range, :out-of-range
08 Additional pseudo-classes, pseudo-elements, and the universal selector
08-01 Comparing is() and where()
08-02 Understanding :not
08-03 :has()
08-04 Meet the pseudo-elements ::before, ::after, ::first-line, ::first-letter
08-05 *, the universal selector
09 Choosing Selectors
09-01 CSS selectors and browser support
09-02 Why cant I use CSS classes exclusively? Selectors best practices
09-03 Impact of CSS selectors on performance
10 Conclusion
10-01 Additional CSS practice
مدرس: Jen Kramer - جن کرامر
Jen Kramer به مشتریان، همکاران، دوستان و دانشجویان در مورد یک وبسایت با کیفیت و نحوه ی ایجاد یک وبسایت با کیفیت آموزش میدهد. او در حال حاضر دوره های طراحی و توسعه ی وب را توسط Harvard Extension School و National University، همچنین دوره های خصوصی را آموزش میدهد. او سخنرانی های متعددی در کنفرانس هایی در سراسر جهان ارائه داده است، و برای مخاطبینی در Guatemala، Europe، Australia و United States سخنرانی کرده است. Jen دو کتاب نوشته است، Joomla! Start to Finish : نحوه ی برنامه ریزی ، اجرا و نگهداری وب سایت ، و Joomla! 24-Hour Trainer. او مدرک کارشناسی خود را از دانشگاه North Carolina در Chapel Hill دریافت کرد و کارشناسی ارشد خود را در رشته ی مدیریت استراتژی اینترنی از Marlboro College Graduate School دریافت کرده است.













































































 تلگرام
تلگرام  اینستاگرام
اینستاگرام 

