-

- گروه آموزشی
 سه بعدی سازی و انیمیشن3D & Animation
سه بعدی سازی و انیمیشن3D & Animation طراحی مهندسیCAD
طراحی مهندسیCAD برنامه نویسی و توسعهProgramming & Develop
برنامه نویسی و توسعهProgramming & Develop فناوری اطلاعات - ITInformation Technology
فناوری اطلاعات - ITInformation Technology طراحی ، گرافیک ، عکاسیDesign, Graphic, Photography
طراحی ، گرافیک ، عکاسیDesign, Graphic, Photography فیلم ، ویدیو ، صداFilm, Video, Audio
فیلم ، ویدیو ، صداFilm, Video, Audio آموزش و یادگیری الکترونیکیEducation & Elearning
آموزش و یادگیری الکترونیکیEducation & Elearning بیزنس و بازاریابیBusiness & Marketing
بیزنس و بازاریابیBusiness & Marketing وبWeb
وبWeb
- نرم افزارها و ابزارها
- آموزش نرم افزارهای سه بعدی سازی و انیمیشن
- آموزش نرم افزارهای طراحی مهندسی
- آموزش زبانهای برنامه نویسی
- آموزش ابزارهای برنامه نویسی و توسعه
- آموزش ابزارهای فناوری اطلاعات - IT
- آموزشهای آمادگی گواهینامه Cert Prep
- آموزش نرم افزارهای طراحی و گرافیک
- آموزش نرم افزارهای ویرایش فیلم و ویدئو
- آموزش ابزارهای وب
- آموزش نرم افزارهای تجارت و کسب و کار
- آموزش نرم افزارهای آموزش الکترونیکی
- مسیرهای یادگیری
- همه مسیرهای یادگیری
- مسیر یادگیری: سه بعدی سازی و انیمیشنLearning Path: 3D + Animation
- مسیر یادگیری: طراحی مهندسیLearning Path: CAD
- مسیر یادگیری: وبLearning Path: WEB
- مسیر یادگیری: برنامه نویسی و توسعهLearning Path: Developer
- مسیر یادگیری: فناوری اطلاعاتLearning Path: IT
- مسیر یادگیری: عکاسیLearning Path: Photography
- مسیر یادگیری: فیلم و ویدیوLearning Path: Film & Video
- مسیر یادگیری: طراحی و گرافیکLearning Path: Design
- مسیر یادگیری: بازاریابیLearning Path: Marketing
- مسیر یادگیری: بیزنسLearning Path: Business
- مدرسان
- پنل کاربری
- تماس با ما
- راهنما


Lynda Weinman
بسیاری لیندا واینمن را "مادر آموزش اینترنتی" لقب داده اند. وی که هم اکنون (2016) ۶۰ سال سن دارد در ۱۹۹۵ سایتی را راه اندازی کرد که به عنوان منبعی رایگان برای دانش آموزان محسوب می شد. طی آن دوران لیندا به صورت خودآموز در حال یادگیری طراحی وب بود و تلاش داشت تا آموخته هایش را با سایرین نیز به اشتراک بگذارد. هر چند این روزها مسئله یاد شده امری عادی به حساب می آید اما در اواسط دهه نود -روزگاری که هنوز یوتیوبی نبود- یادگیری طراحی وب به صورت خودجوش چندان مسئله رایجی محسوب نمی گشت.
اشتیاق آن روزهای لیندا در یادگیری ، حالا به لطف وب سایت و سرویسی هایی همانند آنچه خود او راه اندازی کرده به میلیون ها نفر دیگر در سراسر دنیا نیز سرایت نموده و آنها می توانند با اندک هزینه ای و در هر جا و مکانی آنچه که دوست دارند را فرا بگیرند.
ناگفته نماند که پیدا کردن مسیر صحیح کسب و کار، حتی برای لیندا واینمن نیز بدون فراز و نشیب نبوده و وی هم مانند هر فرد موفق دیگری در راه رسیدن به پیروزی پستی و بلندی های بسیاری را از سر گذرانده.
درک نیازی که هیچکس به آن پاسخ نداده بود
وقتی در سال ۱۹۹۳ واینمن طراحی وب را اندک اندک فرا گرفته و قصد آموزش دادن آن را پیدا کرد، ابتدا به کتاب فروشی مراجع نمود و سعی کرد کتابی را به عنوان مرجع انتخاب و از روی آن به دانش آموزان خود درس بدهد. اما وی متوجه شد کتاب فروشی ها و کتابخانه ها تنها راهنماهایی بسیار فنی و پیچیده را ارائه می نمایند که درک شان برای افراد معمولی و با دانش متوسط تقریباً غیر ممکن محسوب می شود.
لیندا واینمن میگوید: به یاد می آورم که با خود فکر کردم شاید چنین کتابی هنوز وجود ندارد. بلافاصله از کتاب فروشی به خانه رفتم و ایده ی اولیه نوشتن آن را پیاده سازی کردم.
کمی بعد کتاب "طراحی گرافیک های تحت وب" که به باور بسیاری اولین کتاب ساده و قابل درک توسط عموم در رابطه با حرفه طراحی وب بود، توسط افراد بسیاری در سراسر دنیا به عنوان یک مرجع غیر فنی مورد استفاده قرار می گرفت و محبوبیتی غیر قابل باور به دست آورده بود.
درست در همان زمان و در سال ۱۹۹۵ واینمن آدرس ایمیل فردی را مشاهده نمود که به صورت debbie@debbie.com بود و مشتاق شد بداند آیا دامنه ی لیندا نیز برای ثبت کردن در دسترس قرار دارد یا خیر. وی این دامنه را خریداری و وبسایتی تحت آن راه انداخت تا از طریقش بتواند با دانش آموزان و همچنین خوانندگان کتاب خود ارتباط برقرار نماید.

شروعی کوچک و توسعه ای آهسته و پیوسته
بعد از موفقیت کتاب واینمن همسر او، بروس هون (Bruce Heavin)، که در اصل موسس کمپانی لیندا نیز محسوب می شود، پیشنهاد داد در طول تعطیلات بهاره یکی از سالن های کامپیوتر دانشگاهی را اجاره نموده و در آن به مدت یک هفته دوره آموزش طراحی وب برگزار نمایند.
آنها این ایده را عملی کردند و سپس به منظور جذب افراد علاقه مند بنر تبلیغاتی را روی سایت لیندا قرار دادند. نه تنها ظرفیت کلاس یاد شده بسیار سریع پر گشت، بلکه افراد از گوشه و کنار دنیا و حتی مثلاً شهر وین برای حضور در آن ثبت نام نمودند.
اینکه تنها یک بنر در سایت خود قرار دهیم و سپس مردم از سراسر دنیا برای حضور در کلاس مان ثبت نام نمایند، باعث شده بود تا شوکه شویم.
آن کارگاه های یک هفته ای بسیار زود باعث شدند تا کسب و کار امروزی لیندا و همسرش پایه گذاری گردد. واینمن از درآمد حق امتیاز کتاب خود با ارزش ۲۰ هزار دلار استفاده کرد و مدرسه طراحی وبی را راه اندازی نمود که دوره هایش در هر ماه به سرعت پیش فروش شده و ظرفیت شان تکمیل می گشت. لیندا می گوید: "مشتریان زیادی وجود داشتند که مجبور بودیم به آنها نه بگوییم، زیرا ظرفیتی برای پذیرش شان وجود نداشت".
اوج گیری پس از بحران
کسب و کار لیندا پس از چند سال توانست ۳۵ فرصت شغلی را ایجاد و درآمدی ۳.۵ میلیون دلاری را فراهم کند. اما در سال ۲۰۰۱ و پس از انفجار حباب دات کام و حوادث مرتبط به یازده سپتامبر، تمایل افراد به یادگیری دروس طراحی وب کاهشی عجیب پیدا کرد، تا جایی که واینمن و همسرش در ادامه دادن مسیر مردد شده بودند.
کمپانی آنها دچار بحرانی جدی گشت، واینمن و هون ۷۵ درصد کارمندان خود را اخراج کردند و تنها ۹ نفر در استخدام شان باقی ماند. دفتر و مقر برگزاری دوره های لیندا نیز کوچک تر گشت و سعی را بر این گذاشتند تا واحد هایی با قیمت ارزان تر اجاره نمایند.
روز های سیاهی بود و حتی خودم تردید داشتم که می توانیم این کسب و کار را ادامه دهیم یا خیر.
خود واینمن در مورد آن ایام می گوید: "همه در حال نبرد برای بقا بودند و سعی می کردند سر خود را بالای آب نگه دارند. ما نیز وضعیتی مشابه را تجربه می کردیم و در نهایت درست همین زمان بود که تصمیم گرفتیم خدمات خود را به صورت کاملاً آنلاین ارائه نماییم."
روزگاری که ایده یاد شده شکل گرفت و سپس عملی گشت (ارائه خدمات به صورت آنلاین) تماشای فیلم بر روی کامپیوترها تازه در حال رواج یافتن بود. لیندا دات کام تصمیم گرفت در ازای سرویسی که ارائه می کند هزینه حق اشتراکی ۲۵ دلاری را به صورت ماهیانه دریافت نماید.
افراد اندکی از این راهکار استقبال کردند. واینمن می گوید: "درآمد مان به شدت افت کرده بود. روز های سیاهی بود و حتی خودم تردید داشتم که می توانیم این کسب و کار را ادامه دهیم یا خیر."
با تنها ۱۰۰۰ نفر پرداخت کننده حق اشتراک ماهیانه، بقای کمپانی به نظر بسیار سخت می رسید. ایجاد یک جامعه ی آنلاین زمان بر است و لیندا به خود امید می داد که آنها مسیر شان را عوض نکرده اند بلکه راهی تازه را شروع نموده اند پس باید صبر پیشه کنند. او توضیح می دهد که "همه چیز بسیار آهسته پیش رفت. ولی کم کم پرداخت حق اشتراک ماهیانه آنلاین رواج پیدا کرد و مقدار آن هر ساله چندین برابر شد".
در ۲۰۰۶ تعداد مشترکین به ۱۰۰.۰۰۰ نفر رسید و واینمن و همسرش ۱۵۰ کارمند خود را به همراه خانواده هایشان به دیزنی لند بردند تا موفقیت بزرگی که رقم خورده بود را جشن بگیرند.

ایجاد فرهنگ سازمانی مناسب در زمان رشد
اینکه اعضا و کارمندان شرکت همانند یک خانواده با یکدیگر در تعامل باشند همواره برای لیندا حائز اهمیت بوده و او حتی همیشه تلاش داشته تا افراد تحت استخدام خود را با اسم کوچک بشناسد و صدا بزند. ولی رشد سریع کمپانی و رسیدن تعداد کارمندان به عدد ۵۰۰، رفته رفته چالش هایی تازه را پدید می آورد و سبب می گردد واینمن در ایده آل های خود بازنگری نماید.
وی می گوید: "چالش اصلی بر سر تعیین سمت و مقام افراد بود. اینکه با هر کس چه برخوردی باید صورت بگیرد. همه ی کسانی که رشدی سریع را در شرکت خود تجربه کرده اند می دانند که ایجاد سلسله مراتب تا چه حد اهمیت دارد."
در ۲۰۰۷ تصمیم بر این شد تا یک مدیرعامل جهت اداره ی بهتر مجموعه به آن اضافه گردد. به گفته ی خود لیندا "درست در همان زمان بود که او تصمیم گرفت در رفتارها و برخوردهای خود سیاست بیشتری داشته و بروکراتیک تر عمل نماید".
ایجاد فرهنگ سازمانی برای شرکتی با بیش از ۵۰۰ کارمند کاری بسیار دشوار خواهد بود ولی حتی آنچه از این مسئله نیز دشوارتر به حساب می آید پایه ریزی درست و مطابقت دادن افراد با فرهنگ یاد شده است. اینکار در زمانی که یک شرکت نوپا و کوچک محسوب می شود چندان سخت نیست و شاید ضروری هم نباشد ولی با رشد آن صورت پذیرفتنش الزام می یابد.
پیش به سوی موفقیت
مدتی است که بسیاری تصور می کنند دوره های آموزش ویدئویی می توانند آینده آموزش به حساب بیایند.
در طی سال های اخیر کمپانی واینمن توسط افراد گوناگونی که در حرفه ی خود بهترین هستند دوره های آنلاین متعددی را ایجاد نموده و سعی کرده نشان دهد این دوره های آنلاین راه و روش یادگیری را برای همیشه متحول کرده اند.
لیندا دات کام قالبی معین و کارآمد را برای دوره های آموزشی اش پدید آورده و سپس کوشش کرده تا از نظر موضوعی نیز در بین مطالب مورد تدریس خود تنوع ایجاد نماید. روزگاری در وب سایت مورد بحث تنها ۲۰ دوره آموزش ویدئویی آنلاین وجود داشت، اما اکنون این رقم به ۶۳۰۰ رسیده که شامل ۲۶۷.۰۰۰ ویدئوی آموزشی می گردد.
ارائه ی کتابخانه ای ویدئویی به جای اینکه از افراد درخواست شود تا در دوره هایی مشخص با روال معمول و پیوسته شرکت نمایند، عاملی بوده که سبب گشته شیوه ی آموزشی لیندا دات کام نسبت به سایرین کاملاً متفاوت گردد.
واینمن می گوید: "مدتی است که بسیاری تصور می کنند دوره های آموزش ویدئویی می توانند آینده آموزش به حساب بیایند. ما به خاطر همین تفاوت مان مورد توجه قرار داشته و تحت نظر سایرین هستیم".

فروش به لینکدین Linked in
من به شخصه بر روی اثری که از همکاری دو کمپانی با یکدیگر پدید می آید متمرکز هستم.
واینمن زمانی که متوجه می شود لینکدین قصد خرید کمپانی اش را دارد، در ابتدا شوکه می گردد. او و همسرش هرگز به دنبال فروش شرکت خود و یافتن مشتری برای آن نبوده اند و البته در سن ۶۰ سالگی وی هنوز هم احساس می نموده که برای بازنشستگی بسیار زود است.
اما رفته رفته به این نتیجه می رسند که این فروش و ادغام دو کمپانی با یکدیگر احتمالاً امری منطقی و موثر خواهد بود. هر دو شرکت به نوعی تلاش داشته اند به افراد کمک کنند تا وضعیت شغلی خود را بهبود بخشند و احتمالاً در کنار یکدیگر بسیار بهتر از گذشته می توانند این هدف را محقق کنند.
واینمن می گوید: "بسیاری از مردم بر روی رقم معامله صورت پذیرفته تمرکز دارند و شاید این مسئله برای افرادی که با صنعت ما آشنا نیستند یک شگفتی محسوب شود. ولی خود من به شخصه بر روی اثری که از همکاری دو کمپانی با یکدیگر پدید می آید متمرکز هستم و اولین چیزی که در رابطه با این موضوع به ذهنم می رسد، میزان بزرگی این اثرگذاری است."
به نظر می آید حتی لیندا واینمن هم از موفقیت خودش شگفت زده است و تصور چنین روزی را نداشته. بر خلاف بسیاری از بنیانگذاران کمپانی ها مهم تکنولوژیک امروزی ، وی با هدف کسب درآمد های کلان شروع به کار نکرده و قصد اولیه اش هرگز ایجاد کمپانی نبوده که توسط لینکدین به ارزش ۱.۵ میلیارد دلار خریداری شد. او تنها سعی داشته آنچه که برای خودش جذاب بوده، یعنی طراحی وب را به سایرین نیز بیاموزد.
واینمن که بر حسب اتفاق بدل به یک معلم گشته، می گوید: "من نه چندان گنگ بودم و نه به آن صورت خوره ی دنیای تکنولوژی. افراد زیادی پیش من می آمدند و می پرسیدند چگونه این کار را انجام می دهی؟ یا چگونه آن کار را انجام می دهی؟ هرگز با خودم فکر نکرده بودم به اشتراک گذاشتن دانش در رابطه با آنچه که برایت جالب است، در واقع همان تدریس کردن محسوب می شود."
در حالکیه لیندا اعتقاد دارد تنها در زمان و مکان مناسبی حضور داشته، سخت است بدل شدن یک دامنه ی ۳۵ دلاری به کسب و کاری ۱.۵ میلیارد دلاری را حاصل یک اتفاق بدانیم.

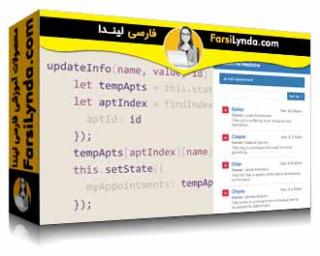
خواه فعالانه به دنبال کار جدید باشید، یا فقط میخواهید مهارتهای کدنویسی خود را بروز نگه دارید، مهم است که درک خود را از انواع کد توسعه دهندههای front-end و full-stack که کارفرمایان بالقوه ارزش دارند، تازه کنید. در این دوره، مربی ارشد کارکنان Ray Villalobos مهارتهای کدنویسی اساسی را که هر توسعه دهنده باید در مجموعه ابزار خود داشته باشد، بررسی میکند. این دوره علاوه بر اینکه شما را با انجام یکسری تمرینات مختصر و کاربردی انجام میدهد، شامل مصاحبه با مدیران استخدام و متخصصان صنعت است که میتواند به شما کمک کند تا روند مصاحبه را برای توسعه دهندگان وب از بین ببرد و نمونههایی از چگونگی حرکت سایر افراد در این زمینه در حرفه خود را به شما ارائه دهد. .







نمونه ویدیوی آموزشی ( فایلهای زیر نویس جدا از فیلم است و میتوانید آنرا نمایش ندهید ) :
00 مقدمه
_ | 00_01 با کد مصاحبه برنامه نویسان وب به روز بمانید
_ | 00_02 آنچه باید بدانید
_ | 00_03 استفاده از تمرینها برای این دوره
01 سوال
_ | 01_01 چگونه از ویژگی data- در HTML استفاده میکنید؟
_ | 01_02 آیا از استفاده از jQuery راحت هستید؟
_ | 01_03 توصیف کنید که چه زمانی باید از روش bind () استفاده کنید
_ | 01_04 آیا میدانید چگونه از اپراتور مشروط استفاده کنید؟
_ | 01_05 آیا برای بارگذاری یک فایل خارجی از Ajax استفاده کرده اید؟
_ | 01_06 آیا از الگوهای جاوا اسکریپت استفاده کرده اید؟
_ | 01_07 چگونه DOM را دستکاری میکنید؟
_ | 01_08 چگونه با استفاده از برنامه نویسی کاربردی جستجو میکنید؟
_ | 01_09 چگونه برای ایجاد نمونهها از سازنده استفاده میکنید؟
_ | 01_10 چگونه از توابع پیکان در ES6 استفاده میکنید؟
_ | 01_11 چگونه از Fetch API استفاده میکنید؟
_ | 01_12 چگونه JSON را به یک عنصر DOM ارائه میدهیم؟
_ | 01_13 IIFE چگونه کار میکند؟
_ | 01_14 تغییر ناپذیری در جاوا اسکریپت چگونه کار میکند؟
_ | 01_15 چگونه از JavaScript کاهش () استفاده میکنید؟
_ | 01_16 مفاهیم سریع: آیا شما تجربه پر کردن کد خود را دارید؟
_ | 01_17 حباب و انتشار رویداد در مورد چیست؟
_ | 01_18 استفاده دقیق چه کاری انجام میدهد؟
_ | 01_19 پاسخ به تماس چیست و چگونه از آن استفاده میکنید؟
_ | 01_20 چه رابطهای بین قول و پاسخ وجود دارد؟
_ | 01_21 DOM مجازی چیست؟
_ | 01_22 بلند کردن متغیر چیست و چگونه از آن محافظت میکنید؟
_ | 01_23 در گذشته از چه گزینههای ابزاری استفاده کرده اید؟
_ | 01_24 چه زمانی از بازگشت استفاده میکنید؟
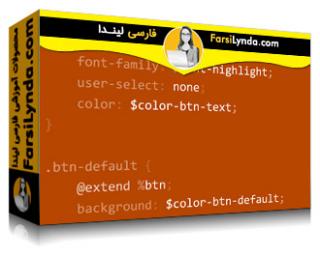
_ | 01_25 آیا میتوانید یک مخلوط Sass بسازید؟
_ | 01_26 آیا میدانید چگونه از متغیرهای CSS استفاده کنید؟
_ | 01_27 زیر خط را در CSS متحرک کنید
_ | 01_28 تفاوت بین موقعیت مطلق و نسبی را توضیح دهید
_ | 01_29 با ساس چقدر راحت هستید؟
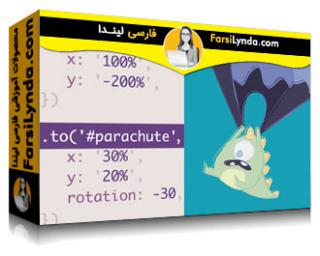
_ | 01_30 CSS را چگونه متحرکسازی میکنید؟
_ | 01_31 چگونه CSS را با استفاده از مرورگر خود اشکال زدایی میکنید؟
_ | 01_32 چگونه از calc () در CSS استفاده میکنید؟
_ | 01_33 برای کنترل ترازبندی افقی چگونه از flexbox استفاده میکنید؟
_ | 01_34 در CSS، تفاوت بین ems و rems چیست؟
_ | 01_35 چه تفاوتی بین یک کلاس شبه و یک عنصر شبه وجود دارد؟
_ | 01_36 آیا میدانید چگونه از npm استفاده کنید؟
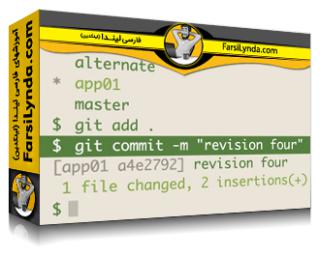
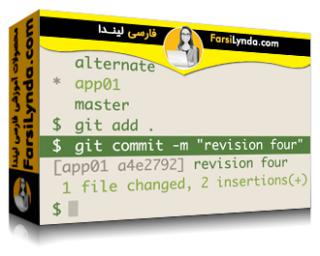
_ | 01_37 آیا شما تجربه استفاده از کنترل نسخه را دارید؟
_ | 01_38 مسیریابی در یک برنامه وب مدرن چگونه کار میکند؟
02 وظایف
_ | 02_01 از این پیوندها لیستی از URLها ایجاد کنید
_ | 02_02 یک مثال عملی از بسته شدنها ایجاد کنید
_ | 02_03 نحوه استفاده از عملکرد نقشه را به من نشان دهید
03 مصاحبه با متخصصین شاغل
_ | 03_01 چه سوالاتی در مصاحبههای سازندگان پرسیده میشود؟ با جان ریویلو
_ | 03_02 چگونه حرفه خود را مدیریت میکنید؟ مصاحبه با کریس کویر
_ | 03_03 چگونه میتوانم بفهمم چه چیزهایی یاد بگیرم؟ با کوین اسکوگلوند
_ | 03_04 روند استخدام هنگام استخدام در یک تیم چگونه است؟ با جاستین یوست
_ | 03_05 برای کار در شرکتهای برتر به چه تجربهای نیاز دارید؟ مصاحبه با آدام گیتگی
_ | 03_06 آیا یک توسعه دهنده باید فریلنسینگ را در نظر بگیرد؟ با کری دیلز
_ | 03_07 با ریموند کامدن با انگیزه بمانید
00 Introduction
_ 00_01 Stay sharp with web developer interview code
_ 00_02 What you should know
_ 00_03 Using the exercises for this course
01 Questions
_ 01_01 How do you use the data- attribute in HTML
_ 01_02 Are you comfortable using jQuery
_ 01_03 Describe when you should use the bind() method
_ 01_04 Do you know how to use the conditional operator
_ 01_05 Have you used Ajax to load an external file
_ 01_06 Have you used JavaScript templates
_ 01_07 How do you manipulate the DOM
_ 01_08 How do you search using functional programming
_ 01_09 How do you use a constructor to create instances
_ 01_10 How do you use arrow functions in ES6
_ 01_11 How do you use the Fetch API
_ 01_12 How do you render JSON to a DOM element
_ 01_13 How does an IIFE work
_ 01_14 How does immutability work in JavaScript
_ 01_15 How would you use JavaScript reduce()
_ 01_16 Quick concepts; Do you have experience linting your code
_ 01_17 What are event bubbling and propagation about
_ 01_18 What does `use strict` do
_ 01_19 What is a callback and how do you use it
_ 01_20 What is the relationship between promises and callbacks
_ 01_21 What is the virtual DOM
_ 01_22 What is variable hoisting and how do you guard against it
_ 01_23 What tooling options have you used in the past
_ 01_24 When would you use recursion
_ 01_25 Can you build a Sass mixin
_ 01_26 Do you know how to use CSS variables
_ 01_27 Animate an underline on hover in CSS
_ 01_28 Explain the difference between absolute and relative positioning
_ 01_29 How comfortable are you with Sass
_ 01_30 How do you animate CSS
_ 01_31 How do you debug CSS using your browser
_ 01_32 How do you use calc() in CSS
_ 01_33 How would you use flexbox to control horizontal alignment
_ 01_34 In CSS, what`s the difference between ems and rems
_ 01_35 What`s the difference between a pseudo-class and a pseudo-element
_ 01_36 Do you know how to use npm
_ 01_37 Do you have experience using version control
_ 01_38 How does routing work in a modern web application
02 Tasks
_ 02_01 Create a list of URLs from these links
_ 02_02 Create a practical example of closures
_ 02_03 Show me how to use the map function
03 Interviews with Working Professionals
_ 03_01 What questions are asked in developer interviews with John Riviello
_ 03_02 How do you manage your career interview with Chris Coyier
_ 03_03 How do I figure out what to learn with Kevin Skoglund
_ 03_04 What`s the hiring process like when hiring for a team with Justin Yost
_ 03_05 What experience do you need to work at top companies interview with Adam Geitgey
_ 03_06 Should a developer consider freelancing with Carrie Dills
_ 03_07 Staying motivated, with Raymond Camden
مهارت های موجود در این دوره:
برنامه نویسی و توسعه زبانهای برنامه نویسی JavaScript وب ابزارهای وب HTML CSS توسعه وبمدرس: Ray Villalobos - رای ویلابوس
رای ویلابوس به عنوان یک معلم توسعه/ طراح full-stack روی جاوا اسکریپت، full-stack و Sass متمرکز می باشد. رای ویلابوس به عنوان یک معلم توسعه/ طراح full-stack و یک معلم تمام وقت در Lynda.com مشغول به فعالیت می باشد. دوره های آموزشی اش روی طراحی front-end و عناوین توسعه همچون جاوا اسکریپت ، AngularJS و Sass به علاوه ی چارچوب هایی مثل Bootstrap و ابزاری که از شما یک توسعه دهنده ی سریع تر، تاثیر گذارتر و کارآمدتر میسازد ، متمرکز می باشد. وی صاحب یک سبک تدریس شفاف و عملی است که به شما کمک نموده تا مهارت های خویش را از طریق تمرین ها و پروژه های real-world بهبود ببخشید. پیش از این، به عنوان سرپرست مولتی مدیا برای Entravision Communications ، او وبسایت های ایستگاه تلویزیونی و رادیویی شبکه ای را روی East Coast اداره می نمود. وی همچنین سایت های روزنامه ای بزرگی را طراحی کرده و بازی ها/ پروژه های تعاملی برای شبکه روزنامه Tribune خلق نمود. شما می توانید از طریق هر نوع شبکه اجتماعی با آدرس @planetoftheweb با وی در تماس باشید یا وبلاگ شخصی اش را در http://raybo.org چک کنید.






























































































































 تلگرام
تلگرام  اینستاگرام
اینستاگرام 

