
Lynda Weinman
بسیاری لیندا واینمن را "مادر آموزش اینترنتی" لقب داده اند. وی که هم اکنون (2016) ۶۰ سال سن دارد در ۱۹۹۵ سایتی را راه اندازی کرد که به عنوان منبعی رایگان برای دانش آموزان محسوب می شد. طی آن دوران لیندا به صورت خودآموز در حال یادگیری طراحی وب بود و تلاش داشت تا آموخته هایش را با سایرین نیز به اشتراک بگذارد. هر چند این روزها مسئله یاد شده امری عادی به حساب می آید اما در اواسط دهه نود -روزگاری که هنوز یوتیوبی نبود- یادگیری طراحی وب به صورت خودجوش چندان مسئله رایجی محسوب نمی گشت.
اشتیاق آن روزهای لیندا در یادگیری ، حالا به لطف وب سایت و سرویسی هایی همانند آنچه خود او راه اندازی کرده به میلیون ها نفر دیگر در سراسر دنیا نیز سرایت نموده و آنها می توانند با اندک هزینه ای و در هر جا و مکانی آنچه که دوست دارند را فرا بگیرند.
ناگفته نماند که پیدا کردن مسیر صحیح کسب و کار، حتی برای لیندا واینمن نیز بدون فراز و نشیب نبوده و وی هم مانند هر فرد موفق دیگری در راه رسیدن به پیروزی پستی و بلندی های بسیاری را از سر گذرانده.
درک نیازی که هیچکس به آن پاسخ نداده بود
وقتی در سال ۱۹۹۳ واینمن طراحی وب را اندک اندک فرا گرفته و قصد آموزش دادن آن را پیدا کرد، ابتدا به کتاب فروشی مراجع نمود و سعی کرد کتابی را به عنوان مرجع انتخاب و از روی آن به دانش آموزان خود درس بدهد. اما وی متوجه شد کتاب فروشی ها و کتابخانه ها تنها راهنماهایی بسیار فنی و پیچیده را ارائه می نمایند که درک شان برای افراد معمولی و با دانش متوسط تقریباً غیر ممکن محسوب می شود.
لیندا واینمن میگوید: به یاد می آورم که با خود فکر کردم شاید چنین کتابی هنوز وجود ندارد. بلافاصله از کتاب فروشی به خانه رفتم و ایده ی اولیه نوشتن آن را پیاده سازی کردم.
کمی بعد کتاب "طراحی گرافیک های تحت وب" که به باور بسیاری اولین کتاب ساده و قابل درک توسط عموم در رابطه با حرفه طراحی وب بود، توسط افراد بسیاری در سراسر دنیا به عنوان یک مرجع غیر فنی مورد استفاده قرار می گرفت و محبوبیتی غیر قابل باور به دست آورده بود.
درست در همان زمان و در سال ۱۹۹۵ واینمن آدرس ایمیل فردی را مشاهده نمود که به صورت debbie@debbie.com بود و مشتاق شد بداند آیا دامنه ی لیندا نیز برای ثبت کردن در دسترس قرار دارد یا خیر. وی این دامنه را خریداری و وبسایتی تحت آن راه انداخت تا از طریقش بتواند با دانش آموزان و همچنین خوانندگان کتاب خود ارتباط برقرار نماید.

شروعی کوچک و توسعه ای آهسته و پیوسته
بعد از موفقیت کتاب واینمن همسر او، بروس هون (Bruce Heavin)، که در اصل موسس کمپانی لیندا نیز محسوب می شود، پیشنهاد داد در طول تعطیلات بهاره یکی از سالن های کامپیوتر دانشگاهی را اجاره نموده و در آن به مدت یک هفته دوره آموزش طراحی وب برگزار نمایند.
آنها این ایده را عملی کردند و سپس به منظور جذب افراد علاقه مند بنر تبلیغاتی را روی سایت لیندا قرار دادند. نه تنها ظرفیت کلاس یاد شده بسیار سریع پر گشت، بلکه افراد از گوشه و کنار دنیا و حتی مثلاً شهر وین برای حضور در آن ثبت نام نمودند.
اینکه تنها یک بنر در سایت خود قرار دهیم و سپس مردم از سراسر دنیا برای حضور در کلاس مان ثبت نام نمایند، باعث شده بود تا شوکه شویم.
آن کارگاه های یک هفته ای بسیار زود باعث شدند تا کسب و کار امروزی لیندا و همسرش پایه گذاری گردد. واینمن از درآمد حق امتیاز کتاب خود با ارزش ۲۰ هزار دلار استفاده کرد و مدرسه طراحی وبی را راه اندازی نمود که دوره هایش در هر ماه به سرعت پیش فروش شده و ظرفیت شان تکمیل می گشت. لیندا می گوید: "مشتریان زیادی وجود داشتند که مجبور بودیم به آنها نه بگوییم، زیرا ظرفیتی برای پذیرش شان وجود نداشت".
اوج گیری پس از بحران
کسب و کار لیندا پس از چند سال توانست ۳۵ فرصت شغلی را ایجاد و درآمدی ۳.۵ میلیون دلاری را فراهم کند. اما در سال ۲۰۰۱ و پس از انفجار حباب دات کام و حوادث مرتبط به یازده سپتامبر، تمایل افراد به یادگیری دروس طراحی وب کاهشی عجیب پیدا کرد، تا جایی که واینمن و همسرش در ادامه دادن مسیر مردد شده بودند.
کمپانی آنها دچار بحرانی جدی گشت، واینمن و هون ۷۵ درصد کارمندان خود را اخراج کردند و تنها ۹ نفر در استخدام شان باقی ماند. دفتر و مقر برگزاری دوره های لیندا نیز کوچک تر گشت و سعی را بر این گذاشتند تا واحد هایی با قیمت ارزان تر اجاره نمایند.
روز های سیاهی بود و حتی خودم تردید داشتم که می توانیم این کسب و کار را ادامه دهیم یا خیر.
خود واینمن در مورد آن ایام می گوید: "همه در حال نبرد برای بقا بودند و سعی می کردند سر خود را بالای آب نگه دارند. ما نیز وضعیتی مشابه را تجربه می کردیم و در نهایت درست همین زمان بود که تصمیم گرفتیم خدمات خود را به صورت کاملاً آنلاین ارائه نماییم."
روزگاری که ایده یاد شده شکل گرفت و سپس عملی گشت (ارائه خدمات به صورت آنلاین) تماشای فیلم بر روی کامپیوترها تازه در حال رواج یافتن بود. لیندا دات کام تصمیم گرفت در ازای سرویسی که ارائه می کند هزینه حق اشتراکی ۲۵ دلاری را به صورت ماهیانه دریافت نماید.
افراد اندکی از این راهکار استقبال کردند. واینمن می گوید: "درآمد مان به شدت افت کرده بود. روز های سیاهی بود و حتی خودم تردید داشتم که می توانیم این کسب و کار را ادامه دهیم یا خیر."
با تنها ۱۰۰۰ نفر پرداخت کننده حق اشتراک ماهیانه، بقای کمپانی به نظر بسیار سخت می رسید. ایجاد یک جامعه ی آنلاین زمان بر است و لیندا به خود امید می داد که آنها مسیر شان را عوض نکرده اند بلکه راهی تازه را شروع نموده اند پس باید صبر پیشه کنند. او توضیح می دهد که "همه چیز بسیار آهسته پیش رفت. ولی کم کم پرداخت حق اشتراک ماهیانه آنلاین رواج پیدا کرد و مقدار آن هر ساله چندین برابر شد".
در ۲۰۰۶ تعداد مشترکین به ۱۰۰.۰۰۰ نفر رسید و واینمن و همسرش ۱۵۰ کارمند خود را به همراه خانواده هایشان به دیزنی لند بردند تا موفقیت بزرگی که رقم خورده بود را جشن بگیرند.

ایجاد فرهنگ سازمانی مناسب در زمان رشد
اینکه اعضا و کارمندان شرکت همانند یک خانواده با یکدیگر در تعامل باشند همواره برای لیندا حائز اهمیت بوده و او حتی همیشه تلاش داشته تا افراد تحت استخدام خود را با اسم کوچک بشناسد و صدا بزند. ولی رشد سریع کمپانی و رسیدن تعداد کارمندان به عدد ۵۰۰، رفته رفته چالش هایی تازه را پدید می آورد و سبب می گردد واینمن در ایده آل های خود بازنگری نماید.
وی می گوید: "چالش اصلی بر سر تعیین سمت و مقام افراد بود. اینکه با هر کس چه برخوردی باید صورت بگیرد. همه ی کسانی که رشدی سریع را در شرکت خود تجربه کرده اند می دانند که ایجاد سلسله مراتب تا چه حد اهمیت دارد."
در ۲۰۰۷ تصمیم بر این شد تا یک مدیرعامل جهت اداره ی بهتر مجموعه به آن اضافه گردد. به گفته ی خود لیندا "درست در همان زمان بود که او تصمیم گرفت در رفتارها و برخوردهای خود سیاست بیشتری داشته و بروکراتیک تر عمل نماید".
ایجاد فرهنگ سازمانی برای شرکتی با بیش از ۵۰۰ کارمند کاری بسیار دشوار خواهد بود ولی حتی آنچه از این مسئله نیز دشوارتر به حساب می آید پایه ریزی درست و مطابقت دادن افراد با فرهنگ یاد شده است. اینکار در زمانی که یک شرکت نوپا و کوچک محسوب می شود چندان سخت نیست و شاید ضروری هم نباشد ولی با رشد آن صورت پذیرفتنش الزام می یابد.
پیش به سوی موفقیت
مدتی است که بسیاری تصور می کنند دوره های آموزش ویدئویی می توانند آینده آموزش به حساب بیایند.
در طی سال های اخیر کمپانی واینمن توسط افراد گوناگونی که در حرفه ی خود بهترین هستند دوره های آنلاین متعددی را ایجاد نموده و سعی کرده نشان دهد این دوره های آنلاین راه و روش یادگیری را برای همیشه متحول کرده اند.
لیندا دات کام قالبی معین و کارآمد را برای دوره های آموزشی اش پدید آورده و سپس کوشش کرده تا از نظر موضوعی نیز در بین مطالب مورد تدریس خود تنوع ایجاد نماید. روزگاری در وب سایت مورد بحث تنها ۲۰ دوره آموزش ویدئویی آنلاین وجود داشت، اما اکنون این رقم به ۶۳۰۰ رسیده که شامل ۲۶۷.۰۰۰ ویدئوی آموزشی می گردد.
ارائه ی کتابخانه ای ویدئویی به جای اینکه از افراد درخواست شود تا در دوره هایی مشخص با روال معمول و پیوسته شرکت نمایند، عاملی بوده که سبب گشته شیوه ی آموزشی لیندا دات کام نسبت به سایرین کاملاً متفاوت گردد.
واینمن می گوید: "مدتی است که بسیاری تصور می کنند دوره های آموزش ویدئویی می توانند آینده آموزش به حساب بیایند. ما به خاطر همین تفاوت مان مورد توجه قرار داشته و تحت نظر سایرین هستیم".

فروش به لینکدین Linked in
من به شخصه بر روی اثری که از همکاری دو کمپانی با یکدیگر پدید می آید متمرکز هستم.
واینمن زمانی که متوجه می شود لینکدین قصد خرید کمپانی اش را دارد، در ابتدا شوکه می گردد. او و همسرش هرگز به دنبال فروش شرکت خود و یافتن مشتری برای آن نبوده اند و البته در سن ۶۰ سالگی وی هنوز هم احساس می نموده که برای بازنشستگی بسیار زود است.
اما رفته رفته به این نتیجه می رسند که این فروش و ادغام دو کمپانی با یکدیگر احتمالاً امری منطقی و موثر خواهد بود. هر دو شرکت به نوعی تلاش داشته اند به افراد کمک کنند تا وضعیت شغلی خود را بهبود بخشند و احتمالاً در کنار یکدیگر بسیار بهتر از گذشته می توانند این هدف را محقق کنند.
واینمن می گوید: "بسیاری از مردم بر روی رقم معامله صورت پذیرفته تمرکز دارند و شاید این مسئله برای افرادی که با صنعت ما آشنا نیستند یک شگفتی محسوب شود. ولی خود من به شخصه بر روی اثری که از همکاری دو کمپانی با یکدیگر پدید می آید متمرکز هستم و اولین چیزی که در رابطه با این موضوع به ذهنم می رسد، میزان بزرگی این اثرگذاری است."
به نظر می آید حتی لیندا واینمن هم از موفقیت خودش شگفت زده است و تصور چنین روزی را نداشته. بر خلاف بسیاری از بنیانگذاران کمپانی ها مهم تکنولوژیک امروزی ، وی با هدف کسب درآمد های کلان شروع به کار نکرده و قصد اولیه اش هرگز ایجاد کمپانی نبوده که توسط لینکدین به ارزش ۱.۵ میلیارد دلار خریداری شد. او تنها سعی داشته آنچه که برای خودش جذاب بوده، یعنی طراحی وب را به سایرین نیز بیاموزد.
واینمن که بر حسب اتفاق بدل به یک معلم گشته، می گوید: "من نه چندان گنگ بودم و نه به آن صورت خوره ی دنیای تکنولوژی. افراد زیادی پیش من می آمدند و می پرسیدند چگونه این کار را انجام می دهی؟ یا چگونه آن کار را انجام می دهی؟ هرگز با خودم فکر نکرده بودم به اشتراک گذاشتن دانش در رابطه با آنچه که برایت جالب است، در واقع همان تدریس کردن محسوب می شود."
در حالکیه لیندا اعتقاد دارد تنها در زمان و مکان مناسبی حضور داشته، سخت است بدل شدن یک دامنه ی ۳۵ دلاری به کسب و کاری ۱.۵ میلیارد دلاری را حاصل یک اتفاق بدانیم.
این آموزش، بخشی از این مسیرهای یادگیری میباشد:

در حالی که ایجاد فرم با HTML و CSS یک مهارت اصلی در توسعه وب است، ایجاد فرمهای عالی به مقدمات بیشتری نیاز دارد. مربی Emily Kay سالها تجربه خود را در زمینه همکاری با مشتریان و توسعه دهندگان برای توضیح نحوه ایجاد اشکال انسانی و حتی لذت بخش به ارمغان میآورد. بیاموزید که چگونه یک فرم اصلی را تنظیم کنید و دکمهها را اضافه کنید، سوئیچها را تغییر دهید، گزینههای انتخاب تاریخ و موارد دیگر را انتخاب کنید. با تکنیکها و ترفندهای CSS خاص فرم آشنا شوید و جاوا اسکریپت را اضافه کنید تا فرمهای خود را به سطح بعدی منتقل کنید. او شما را از طریق چهار پروژه از شروع تا پایان با محبوبترین انواع فرم وب: ورود، رزرو، پرداخت و فرم جستجو، پیش میبرد. بعلاوه، یاد بگیرید که چگونه قابلیت دسترسی و اعتبار سنجی فرم را ایجاد کنید و یک صفحه موفقیت پس از ارسال را ایجاد کنید تا کاربران بدانند که ورودیهای آنها پذیرفته شده است.
توجه: قابلیت استفاده و ملاحظات طرح بر اساس دستگاه و پلتفرم متفاوت است. تمام فرمهای ساخته شده در این دوره به همان اندازه در دستگاههای تلفن همراه و دسک تاپ و همچنین همه مرورگرهای مدرن کار میکنند.







نمونه ویدیوی آموزشی ( فایلهای زیر نویس جدا از فیلم است و میتوانید آنرا نمایش ندهید ) :
00 خوش آمدید
_ | 00_01 خوش آمدید
_ | 00_02 آنچه باید بدانید
_ | 00_03 با استفاده از فایلهای تمرینی
01 راه اندازی فرم عمومی
_ | 01_01 نحوه کار فرمهای HTML
_ | 01_02 تنظیم اولیه برای یک فرم
_ | 01_03 روش GET و POST
02 عناصر فرم
_ | 02_01 مزرعه و افسانه
_ | 02_02 کار با برچسب ها
_ | 02_03 برچسبهای فرم HTML5 جدید
_ | 02_04 انواع ورودی جدید
_ | 02_05 ویژگی ورودی جدید
_ | 02_06 ویژگی ورودی بیشتر
_ | 02_07 گزینههای اعتبار سنجی فرم
_ | 02_08 محدودیتهای ورودی: الگوی
_ | دکمههای 02_09
_ | 02_10 به صورت کامل
03 فرم ویژه CSS
_ | 03_01 نکات طرحبندی فرم
_ | 03_02 برچسبها و ورودیهای یک ظاهر طراحی شده
_ | 03_03 سبکهای فوکوس
_ | 03_04 خاصتر بودن استفاده از کلاسهای شبه
_ | 03_05 کادرهای سفارشی
_ | 03_06 دکمههای رادیویی
_ | 03_07 تغییر سوئیچ
_ | 03_08 سبک انتخاب، قسمت 1
_ | 03_09 سبک انتخاب، قسمت 2
_ | 03_10 برچسب شناور
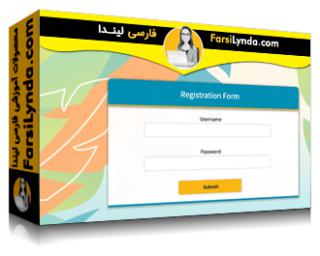
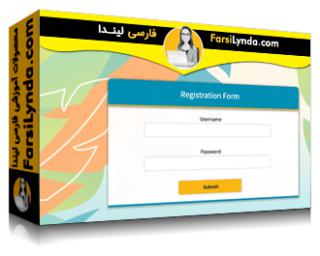
04 فرم ورود و ثبت نام
_ | 04_01 روند ثبت نام
_ | 04_02 فرم ورود به سیستم و صفحه فرود
_ | 04_03 ساخت صفحه ورود
_ | 04_04 قابلیت مشاهده رمز عبور
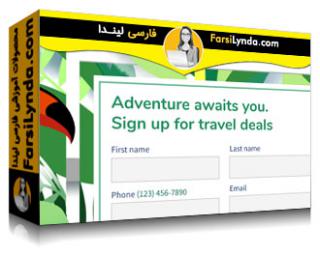
_ | 04_05 فرم ثبت نام را بسازید و سبک دهید
_ | 04_06 برای کسب اطلاعات بیشتر از راهنماییهای ابزار استفاده کنید
_ | 04_07 قدرت رمز عبور
_ | 04_08 خلاصه فرم ورود و ثبت نام
05 فرم رزرو: پرواز، هتل، فیلم و موارد دیگر
_ | 05_01 فرم رزرو چیست؟
_ | 05_02 ایجاد دکمههای رادیویی سفارشی
_ | 05_03 انتخاب
_ | 05_04 تاریخ و انتخابگر تاریخ
_ | 05_05 با استفاده از مؤلفه استپر
_ | 05_06 رفع فرم رزرو برای موبایل
_ | 05_07 خلاصه فرم رزرو
06 فرم پرداخت
_ | 06_01 سازماندهی فرم پرداخت
_ | 06_02 جریان و سفارش
_ | 06_03 بررسی اجمالی سفارش
_ | 06_04 خلاصه مشخصات شخصی
_ | 06_05 پله پولی
_ | 06_06 ماسک ورودی
_ | 06_07 شهر و ایالت پرجمعیت
_ | حمل و نقل 06_08
_ | 06_09 رسیدگی به پرداخت، قسمت 1
_ | 06_10 رسیدگی به پرداخت، قسمت 2
_ | 06_11 رسیدگی به پرداخت، قسمت 3
_ | 06_12 صفحه بررسی و تأیید
07 فرم جستجو و فرم فیلتر
_ | 07_01 فرم جستجو: آنها چیست؟
_ | 07_02 نکاتی برای افزودن جستجو
_ | 07_03 یک جزء جستجو را اضافه و سبک کنید
_ | 07_04 یک نوار جستجو در حال رشد بسازید
_ | 07_05 رفع صفحه لمسی
_ | 07_06 تعمیر موبایل
_ | 07_07 نمایش نتایج جستجو
08 Accessibility
_ | 08_01 دسترسی به فرم
_ | 08_02 برچسب زدن و توصیف با ARIA
_ | 08_03 با استفاده از ARIA
09 ارسال
_ | 09_01 اعتبارسنجی فرم مشتری
_ | اعتبار سنجی CSS 09_02
_ | 09_03 اعتبار سنجی جاوا اسکریپت
_ | 09_04 پیامهای خطای خوب
_ | 09_05 صفحه موفقیت
10 نتیجه گیری
_ | 10_01 مراحل بعدی
00 Welcome
_ 00_01 Welcome
_ 00_02 What you should know
_ 00_03 Using the exercise files
01 General Form Setup
_ 01_01 How HTML forms work
_ 01_02 Basic setup for a form
_ 01_03 GET and POST methods
02 Form Elements
_ 02_01 Fieldsets and legends
_ 02_02 Working with labels
_ 02_03 New HTML5 form tags
_ 02_04 New input types
_ 02_05 New input attributes
_ 02_06 More input attributes
_ 02_07 Form validate options
_ 02_08 Input restrictions; Pattern
_ 02_09 Buttons
_ 02_10 Autocomplete
03 Form-Specific CSS
_ 03_01 Form layout tips
_ 03_02 Styling labels and inputs
_ 03_03 Focus styles
_ 03_04 Using pseudo-classes to be more specific
_ 03_05 Custom checkboxes
_ 03_06 Radio buttons
_ 03_07 Toggle switch
_ 03_08 Styling select, part 1
_ 03_09 Styling select, part 2
_ 03_10 Float labels
04 Login and Registration Form
_ 04_01 The registration process
_ 04_02 Login form flow chart and landing page
_ 04_03 Building the login page
_ 04_04 Password visibility
_ 04_05 Build and style a sign-up form
_ 04_06 Using tooltips for more information
_ 04_07 Password strength
_ 04_08 Login and registration form summary
05 A Booking Form; Flight, Hotel, Movie, and More
_ 05_01 What is a booking form
_ 05_02 Creating custom radio buttons
_ 05_03 Making selections
_ 05_04 Dates and date pickers
_ 05_05 Using the stepper component
_ 05_06 Booking form fix for mobile
_ 05_07 Booking form summary
06 Payment Forms
_ 06_01 Organizing a payment form
_ 06_02 Flow and order
_ 06_03 Order summary overview
_ 06_04 Personal details summary
_ 06_05 Payment stepper
_ 06_06 Input mask
_ 06_07 Auto-populating city and state
_ 06_08 Shipping
_ 06_09 Handling payment, part 1
_ 06_10 Handling payment, part 2
_ 06_11 Handling payment, part 3
_ 06_12 Review and confirmation pages
07 Search Form and Filter Forms
_ 07_01 Search forms; What are they
_ 07_02 Tips for adding search
_ 07_03 Add and style a search component
_ 07_04 Build a growing search bar
_ 07_05 Touchscreen fix
_ 07_06 Mobile fix
_ 07_07 Displaying search results
08 Accessibility
_ 08_01 Form accessibility
_ 08_02 Labeling and describing with ARIA
_ 08_03 Using ARIA
09 Submission
_ 09_01 Client-side form validation
_ 09_02 CSS validation
_ 09_03 JavaScript validation
_ 09_04 Good error messages
_ 09_05 Success page
10 Conclusion
_ 10_01 Next steps
مدرس: Emily Kay - اميلی کی
امیلی کی یک توسعه دهنده وب و طراح گرافیک است که همچنین در کالج سن دیگو تعلیم می دهد. امیلی از اوایل 1990 در عرصه هنرهای دیجیتال کار می کرد. او در طراحی گرافیکی قرار گرفت و این برای او یک نقطه عطف واقع شد. وسواس او با طراحی گرافیکی ، او را به طراحی وب سایت و توسعه کشاند. او از آن زمان تا به حال ، در صنعت مشغول به کار است و تلاش های فعلی او شامل کمک به مشتریان و شرکت های مختلف در راه حل های مبتنی بر گرافیک و مبتنی بر وب، و همچنین آموزش برای کالج منطقه سن دیه گو است. یکی از بزرگترین شادیهای او این است که ، دانش خود در مورد تکنولوژی های گرافیکی و وب را با دیگران به اشتراک گذارد. او زمان زیادی را صرف نوشتن در کد و ایجاد تصاویر قدرتمند می کند.







































 تلگرام
تلگرام  اینستاگرام
اینستاگرام 

